Settimana delle Culture
Redesign of an annual festival's website
Type: Responsive website
Role: UX/UI Designer, Art Director
Client: Associazione Settimana delle Culture
Link: settimanadelleculture.it
The cultural festival Settimana delle Culture, held in Palermo every year, reached its 10th anniversary and needed a full redesign of its website. The main challenge of this project has been to redefine the company’s internal processes and objectives to simplify their contents and the way they communicate externally their activities.
The festival's visual identity is designed by Ciao Ciao Studio, a graphic design studio in Palermo, while the site's development is by Michele Margiotta.

PHASE 1: Analysis
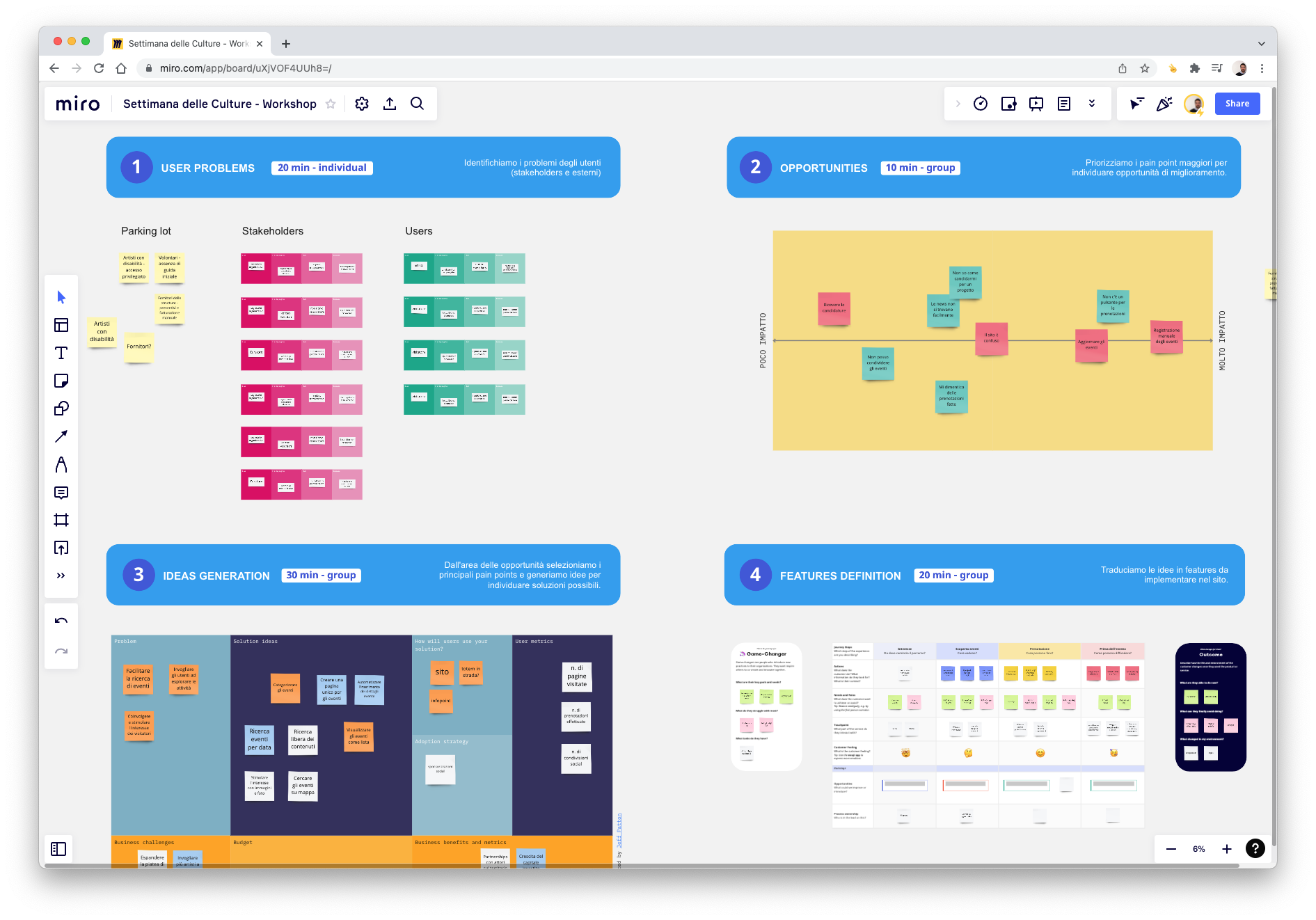
The first two weeks of the project focused on the analysis. During the first week I facilitated a remote workshop with the clients which aimed on one hand at identifying the current pain points with their website and new opportunities, and on the other hand at letting the clients familiarise with a design process they weren’t used to. It came out the main need was to improve the way the users can discover the events when browsing the website, other than an overall redesign of the site's user experience.
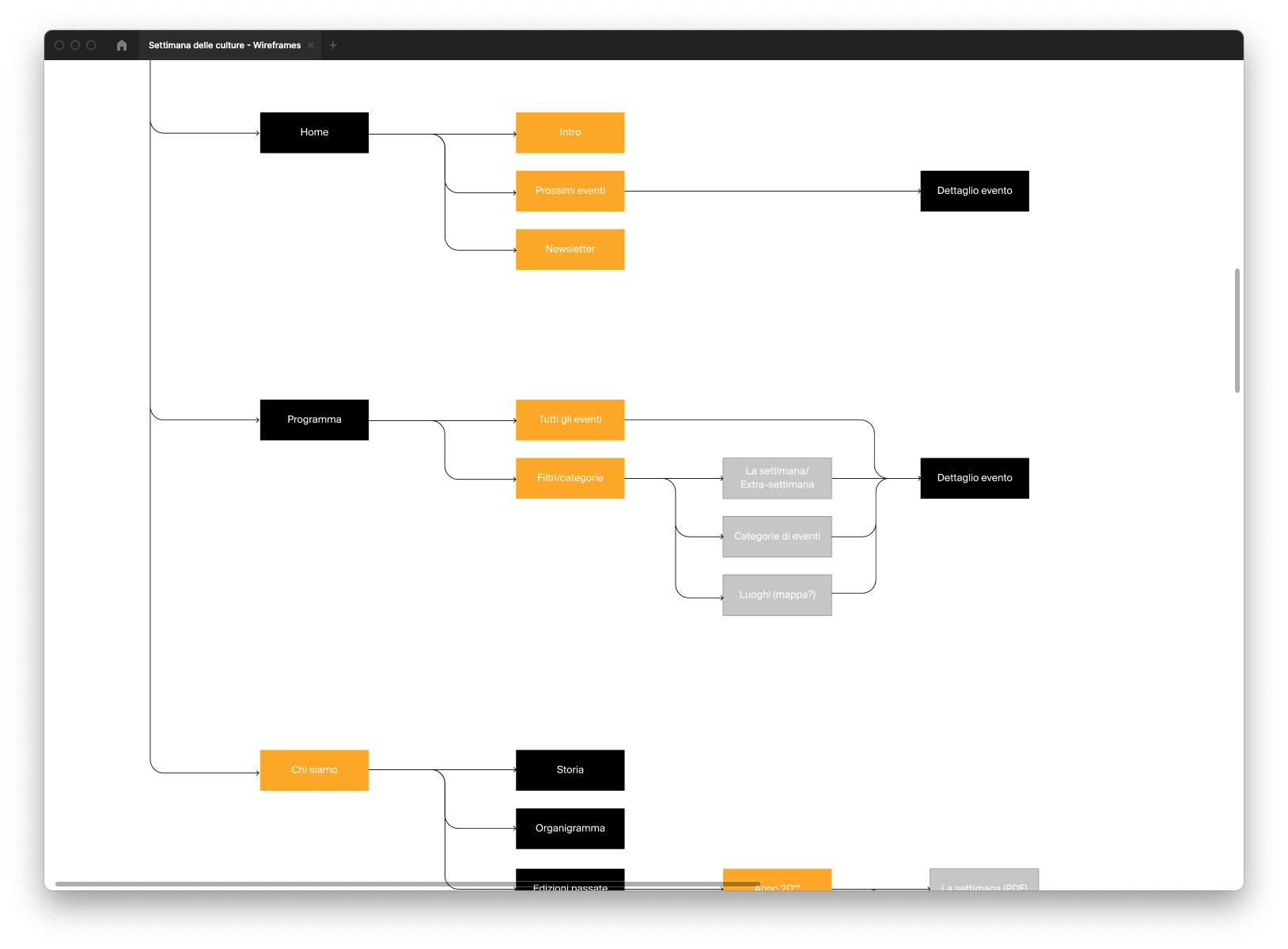
The second week started with the review and analysis of the competitors’ websites. All the learnings gathered up to that point from the workshop and the competitors led to the definition of an initial Information Architecture for the content’s structure.
PHASE 2: Definition
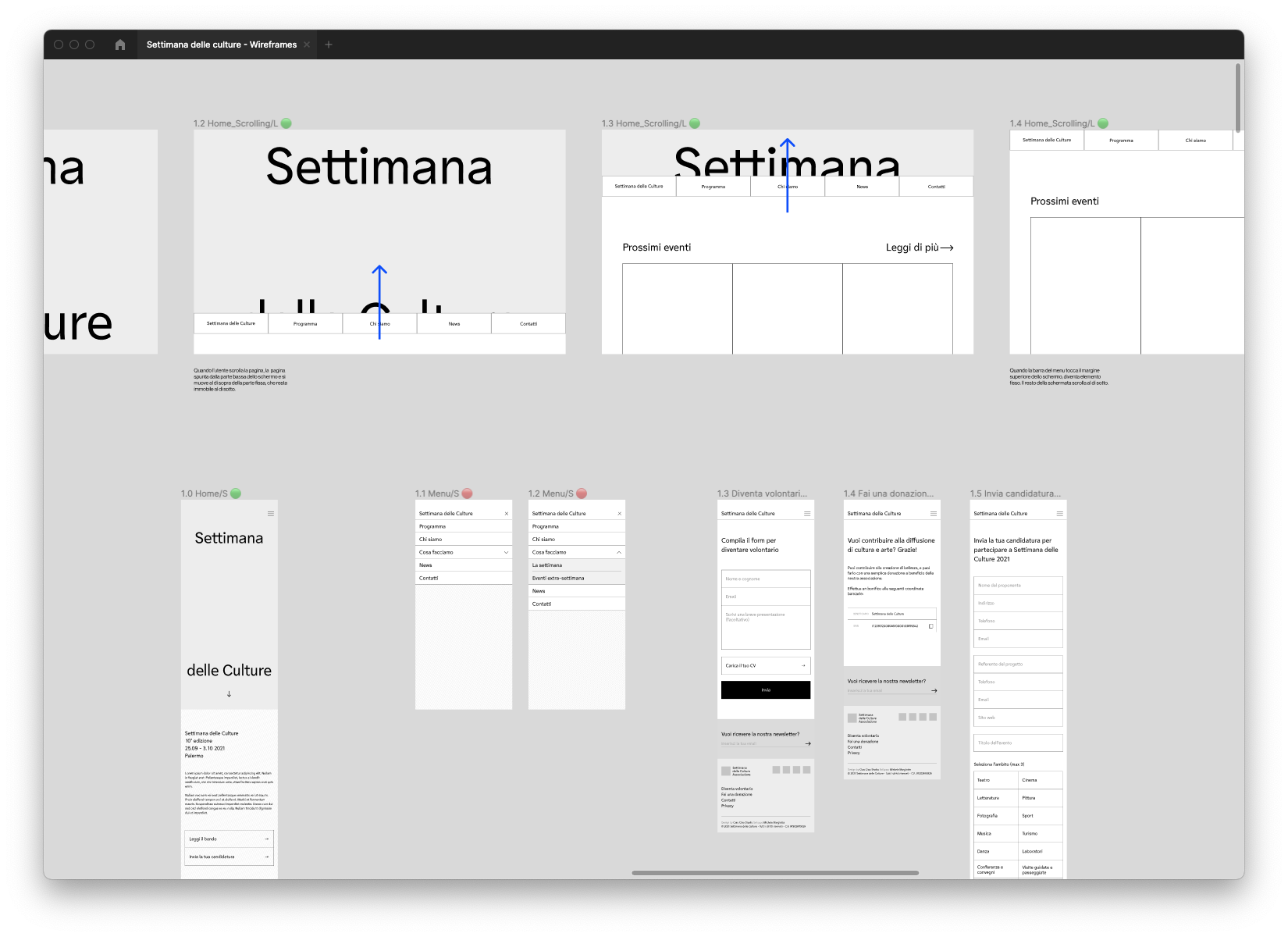
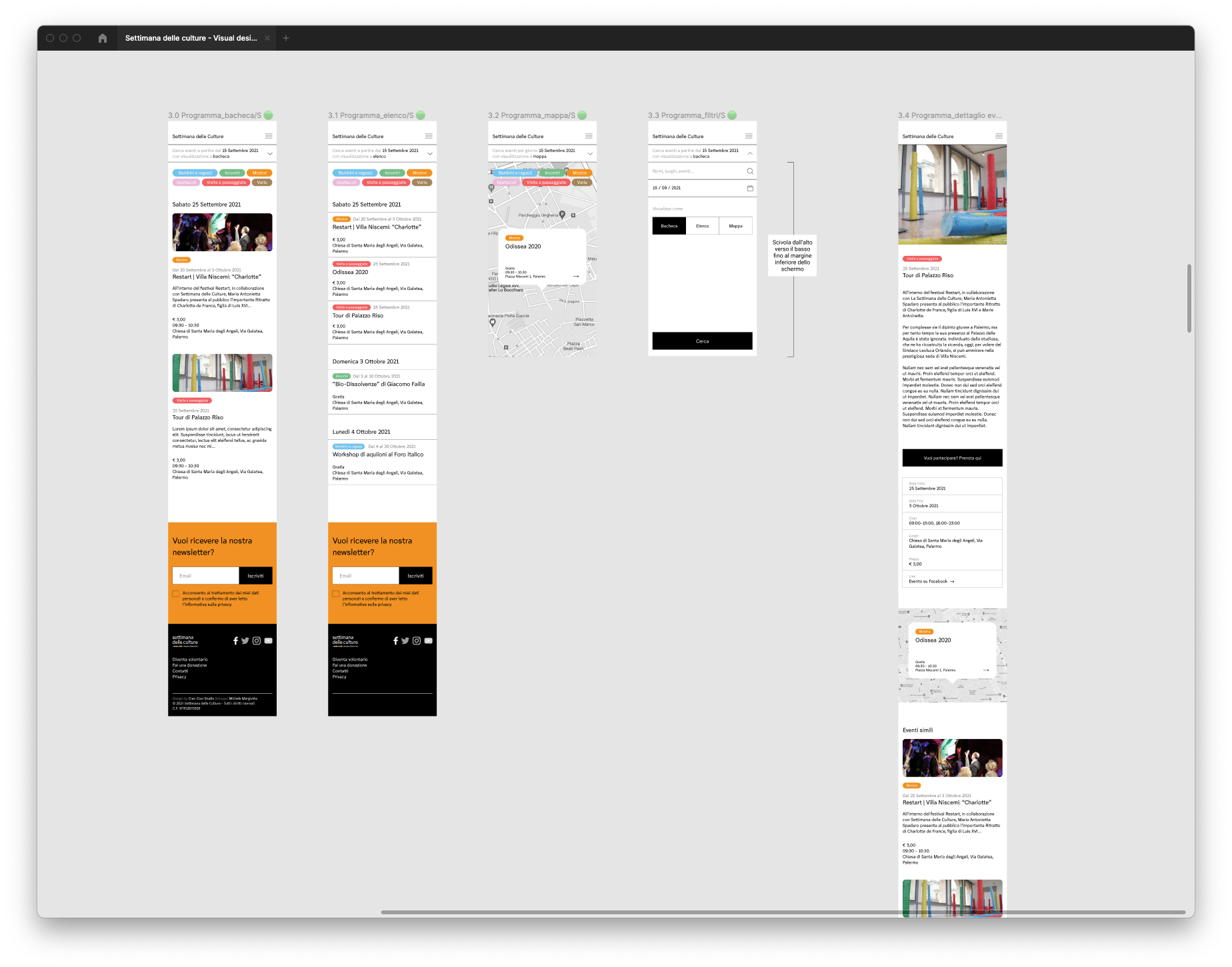
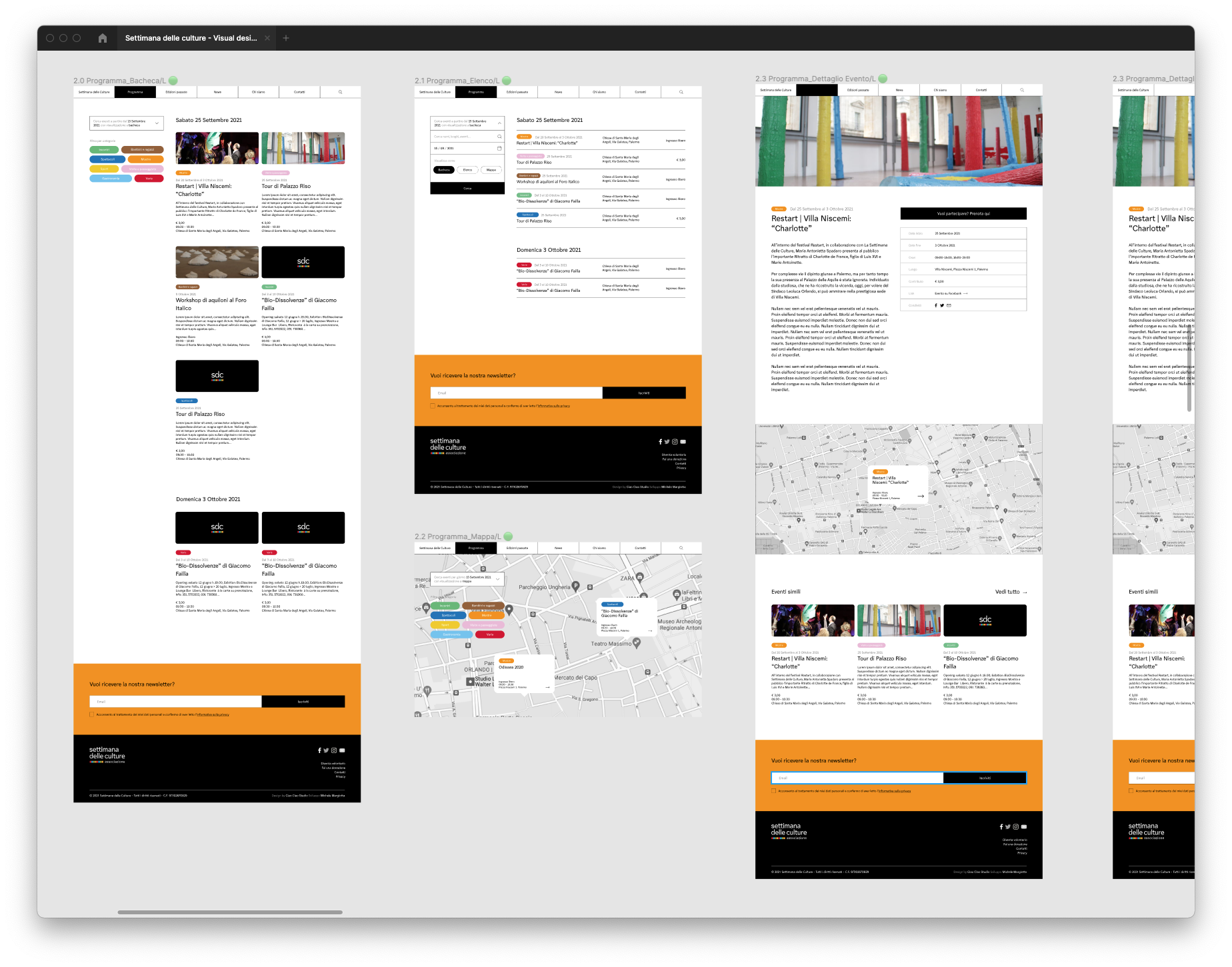
Next I wireframed all the screens with a mobile first approach, mindful of explaining interaction patterns with notes and diagrams, such as screen flows.
In order to better communicate design ideas I produced quick prototypes of transitions and flows using Figma. The prototypes have been crucially helpful during the calls with the clients but also during the development phase to ensure interactions and behaviours could be clearly passed on to the developer.
I used Figma to produce all website's wireframes, both desktop and mobile versions.
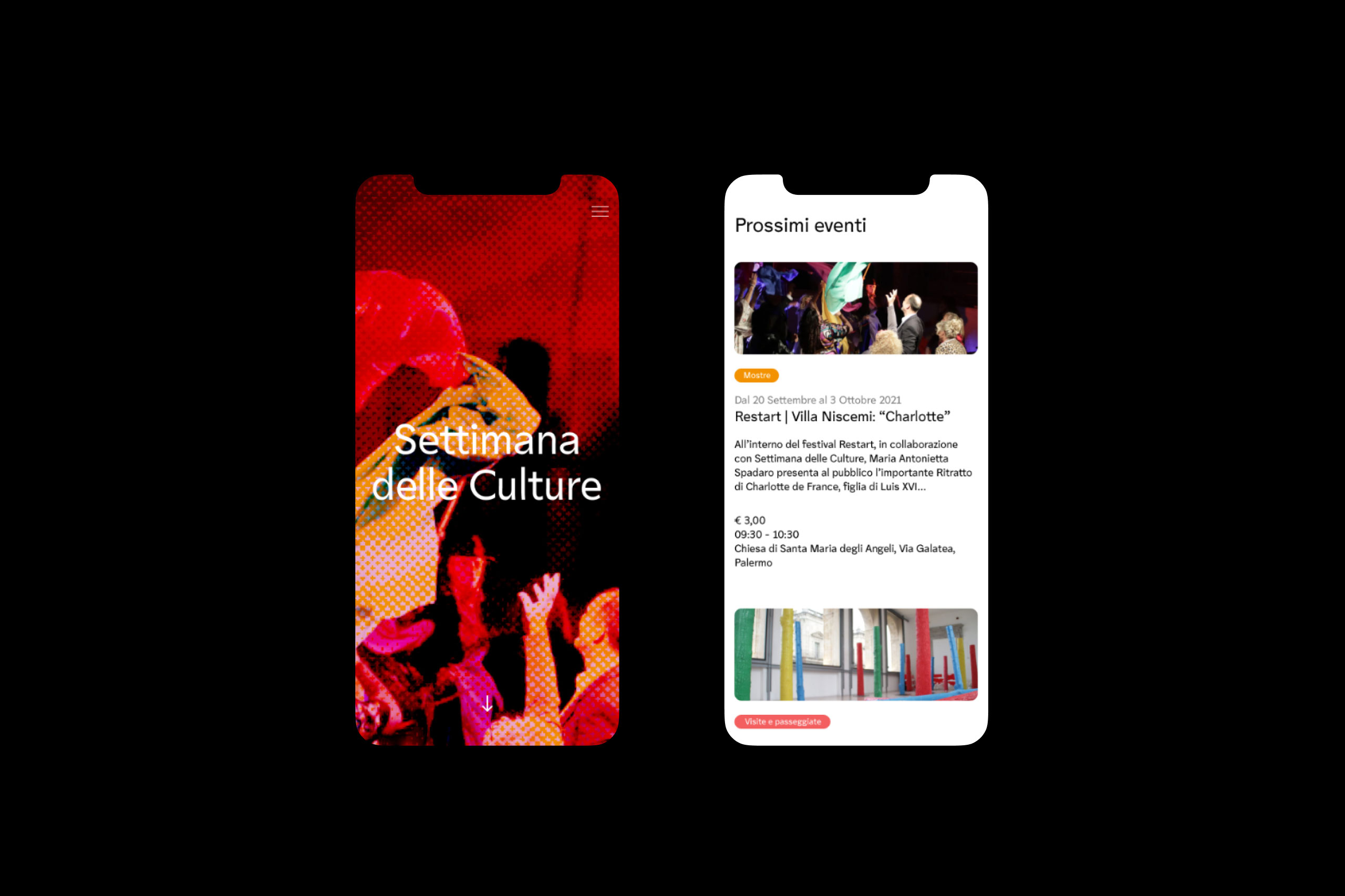
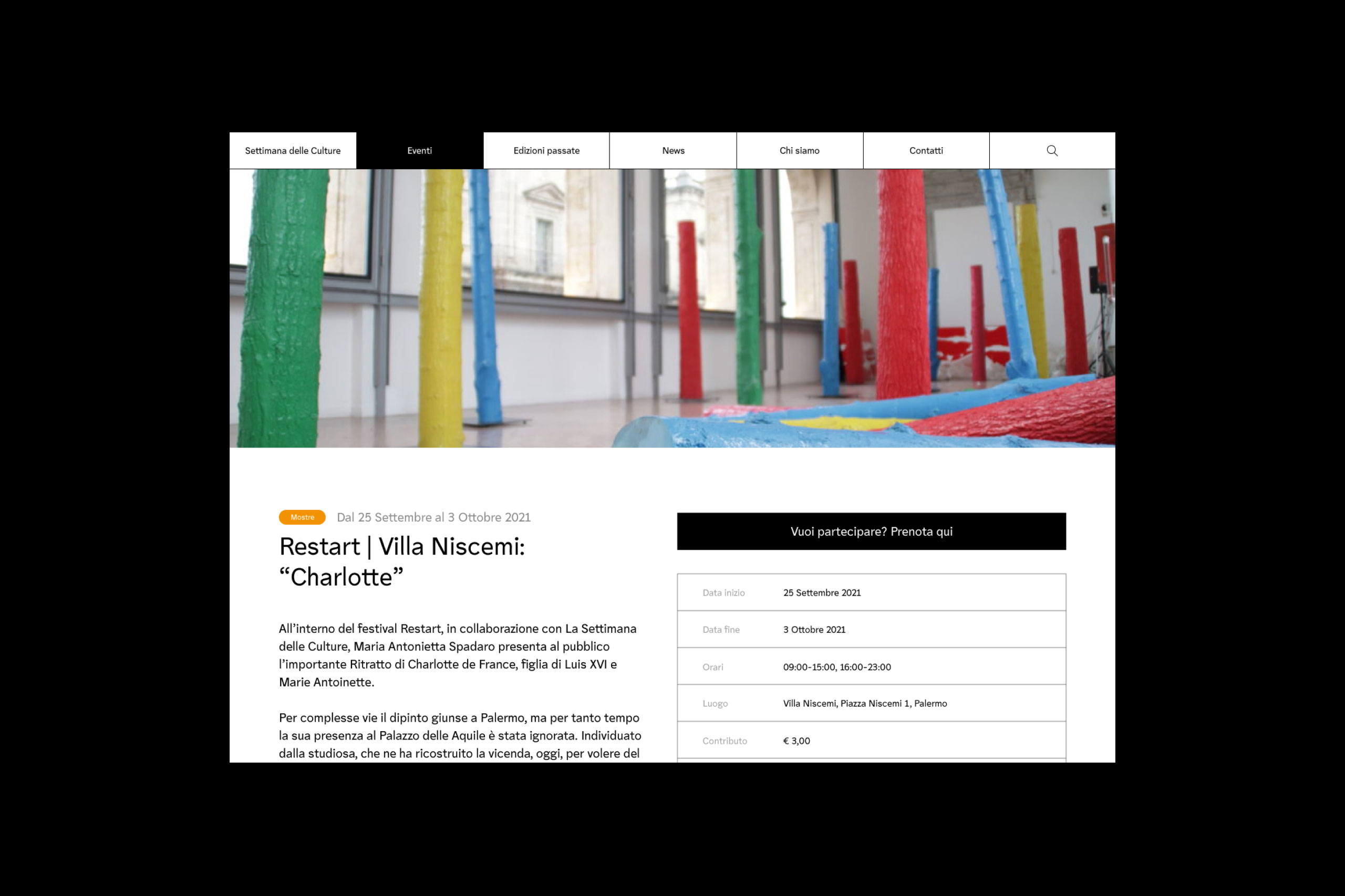
One objective of the project was to improve the search and display of the festival's events so that the visitors could easily navigate the wide offering without getting confused by too much content.
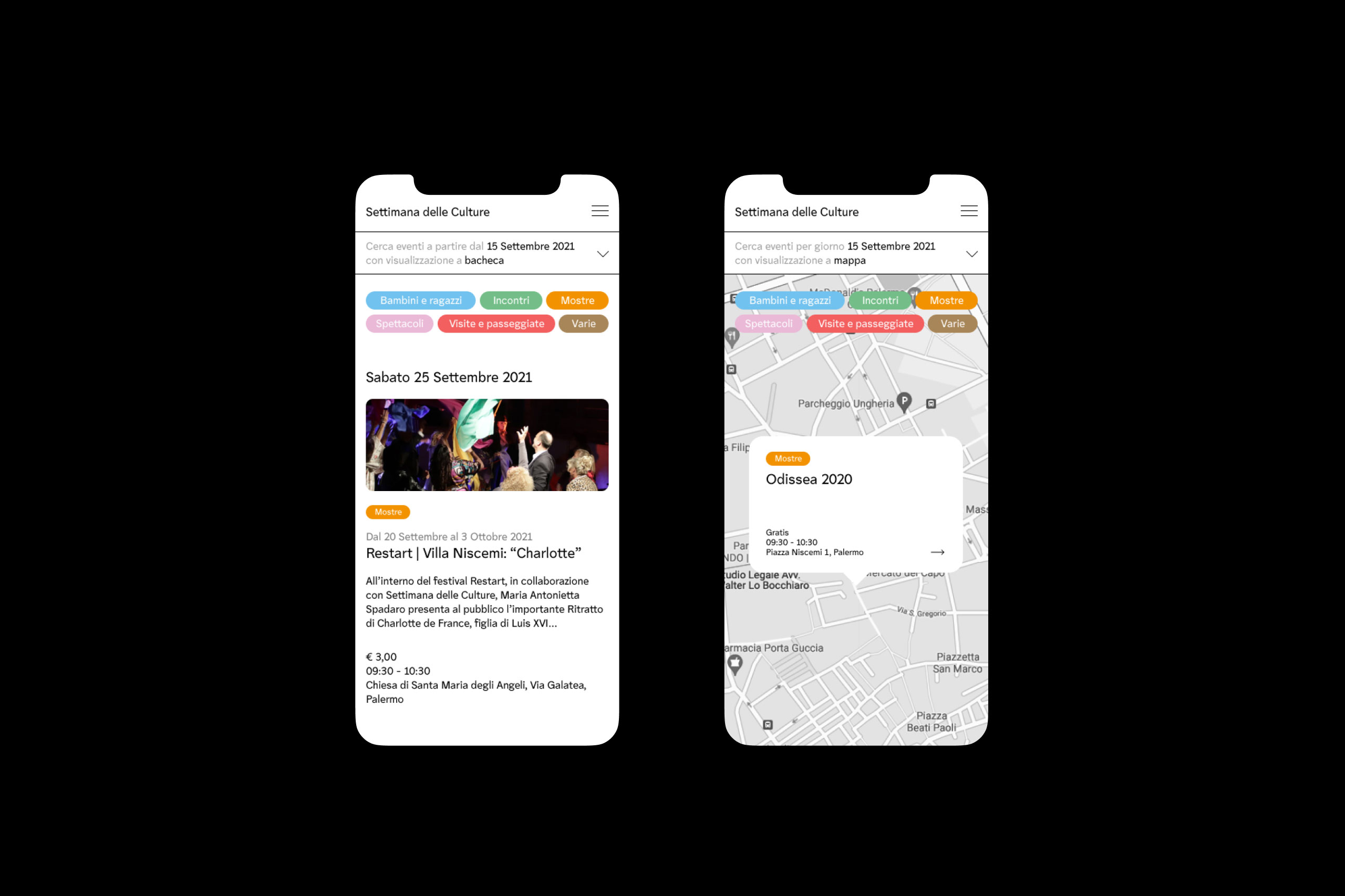
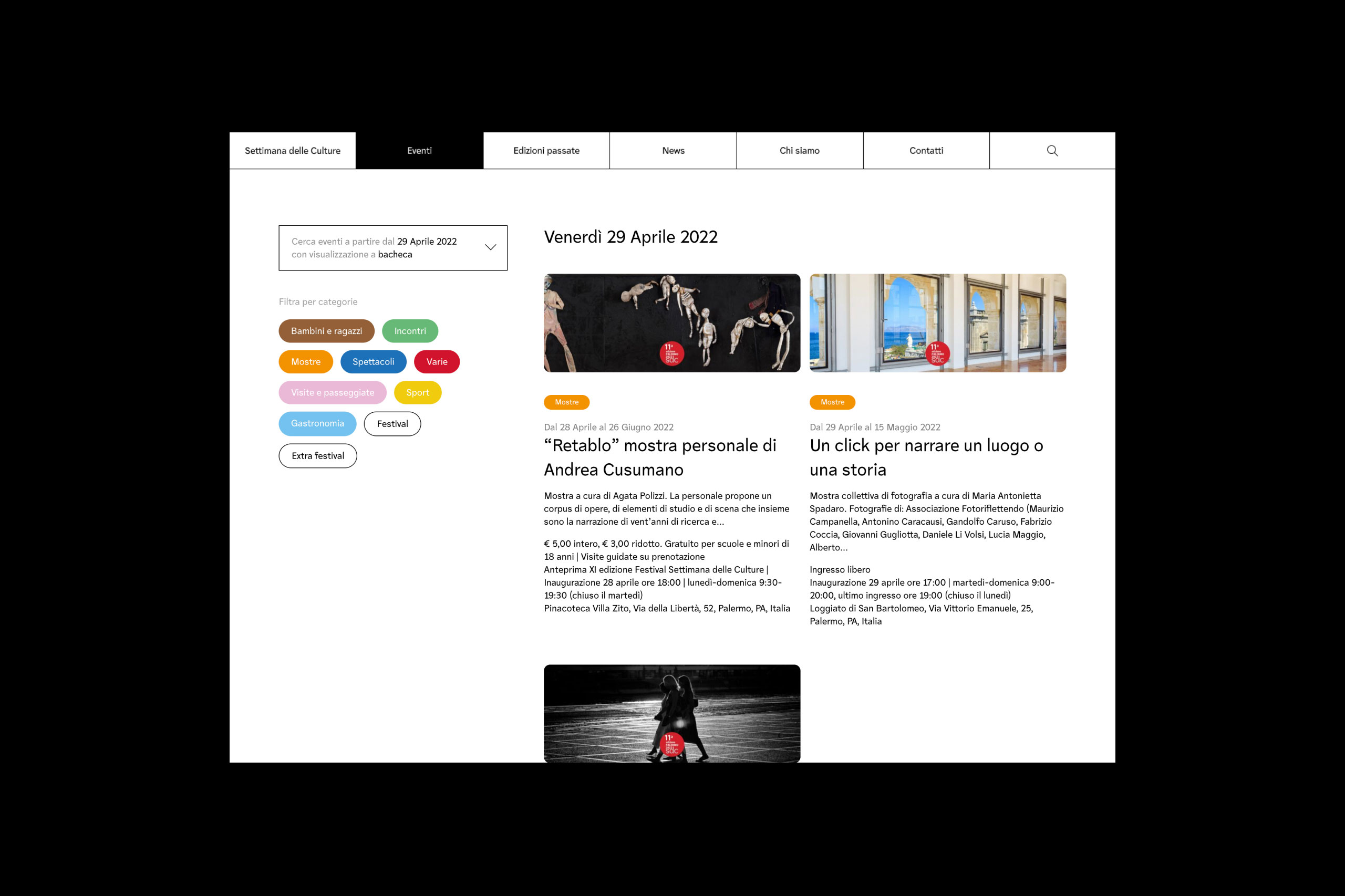
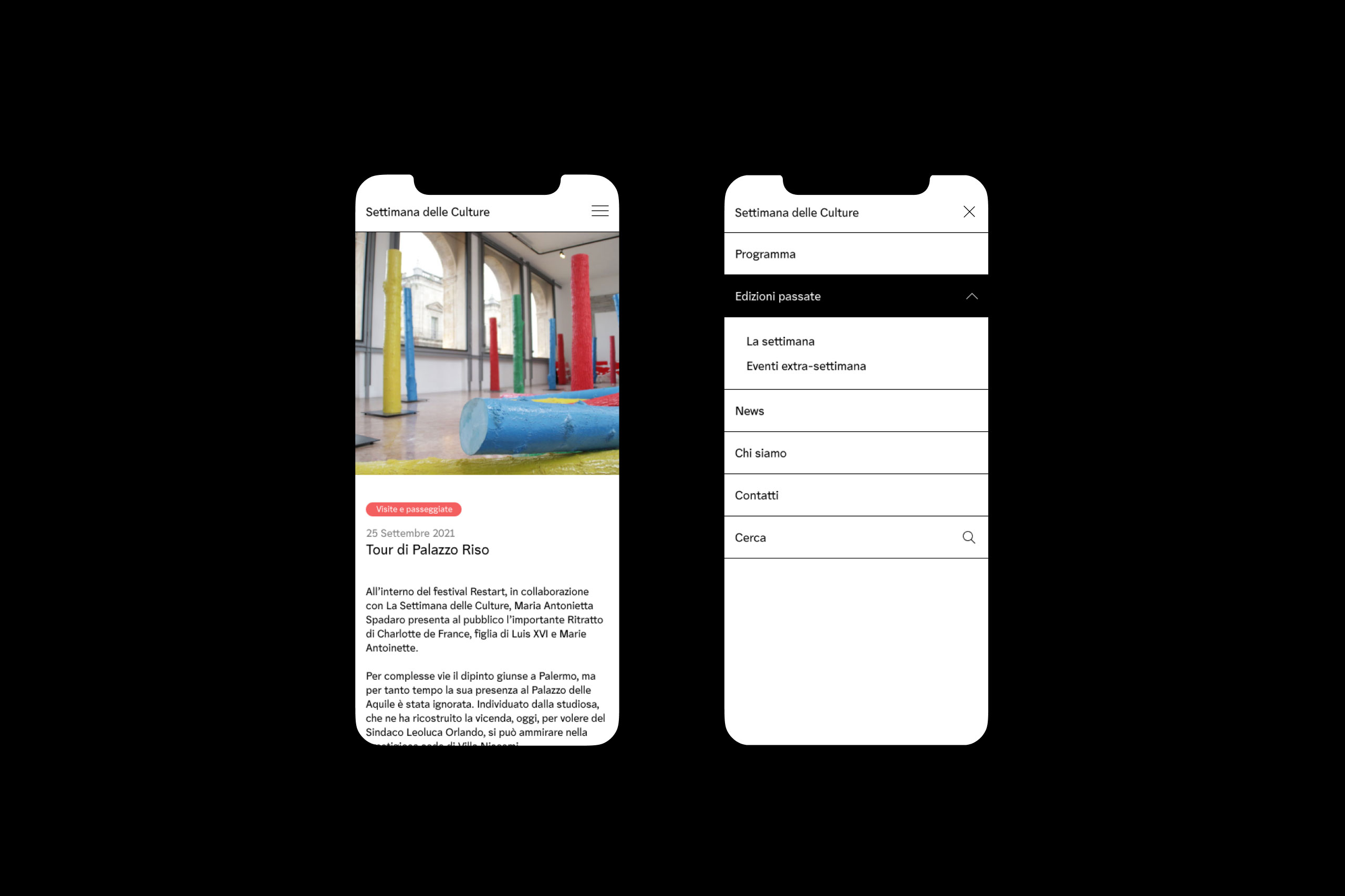
We made a few iteration of design and prototypes of the event page, and we ended up having a small dialogue box where all the filters are presented in a discursive way. By clicking on it the box opens up so that the users can change the date and choose between three visualisations - feed, list or map. There's also an open search field which allows the users to look for artist's names, titles or places, for example.
The only filter we left out of the dialogue box are the event's categories, a colour coded series of buttons which can be turned on/off in order to automatically update the list showing only the requested type of events.
Prototypes designed with Figma.
PHASE 3: Production
Finally I designed all the screens for mobile and desktop versions, including all the notes and comments to better clarify interactions and screen flows, in addition to the working prototype which remained available and updated throughout the development process.