Repsol
An in-depth research for the company's digital transformation website

Type: UX Research
Role: Project Lead
Client: Repsol
Link: Digital transformation at Repsol
Repsol started its process of company digitisation in 2018, and counts as of today more than 300 digital project across the various company departments. These are used by employees in their daily tasks, but also by millions of users of the domestic energy services, via the consumer apps provided by the company. In order to make visible the work and the impact of the digitisation program externally and internally, Repsol approached Hanzo for designing a company website serving this purpose.
As Project Lead, I was involved in the Discovery phase of the project, a one-month long research which allowed us to define a clear scope for the site's MVP. The research resulted in three different outputs: Benchmark, Stakeholders Interviews and a Functional exploration. The main challenge for this project was to define a website structure which would address an external audience as well as an internal one (the many employees who weren't still aware of what the digitisation was bringing to the company and who were the people working on it).

1. Benchmark
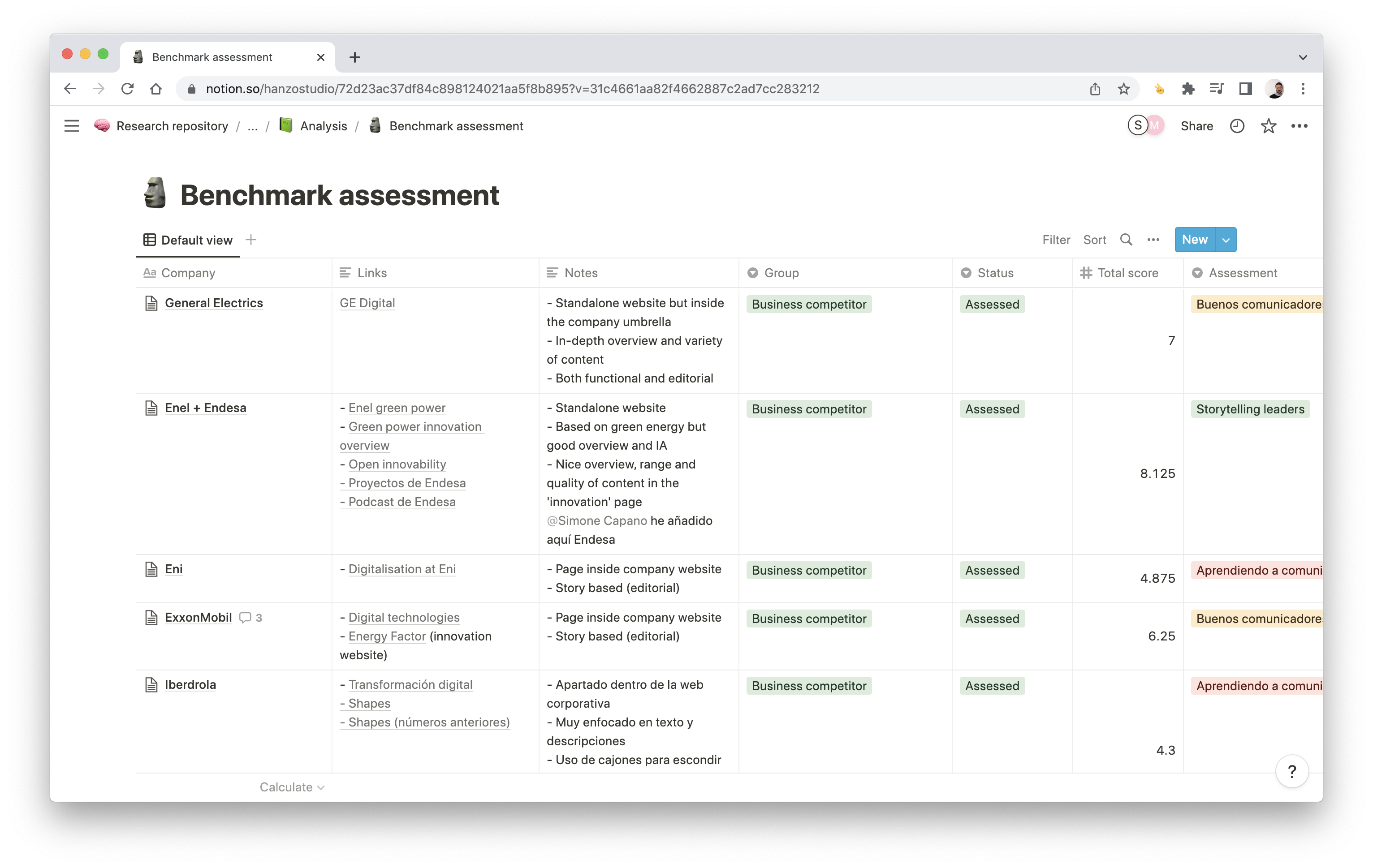
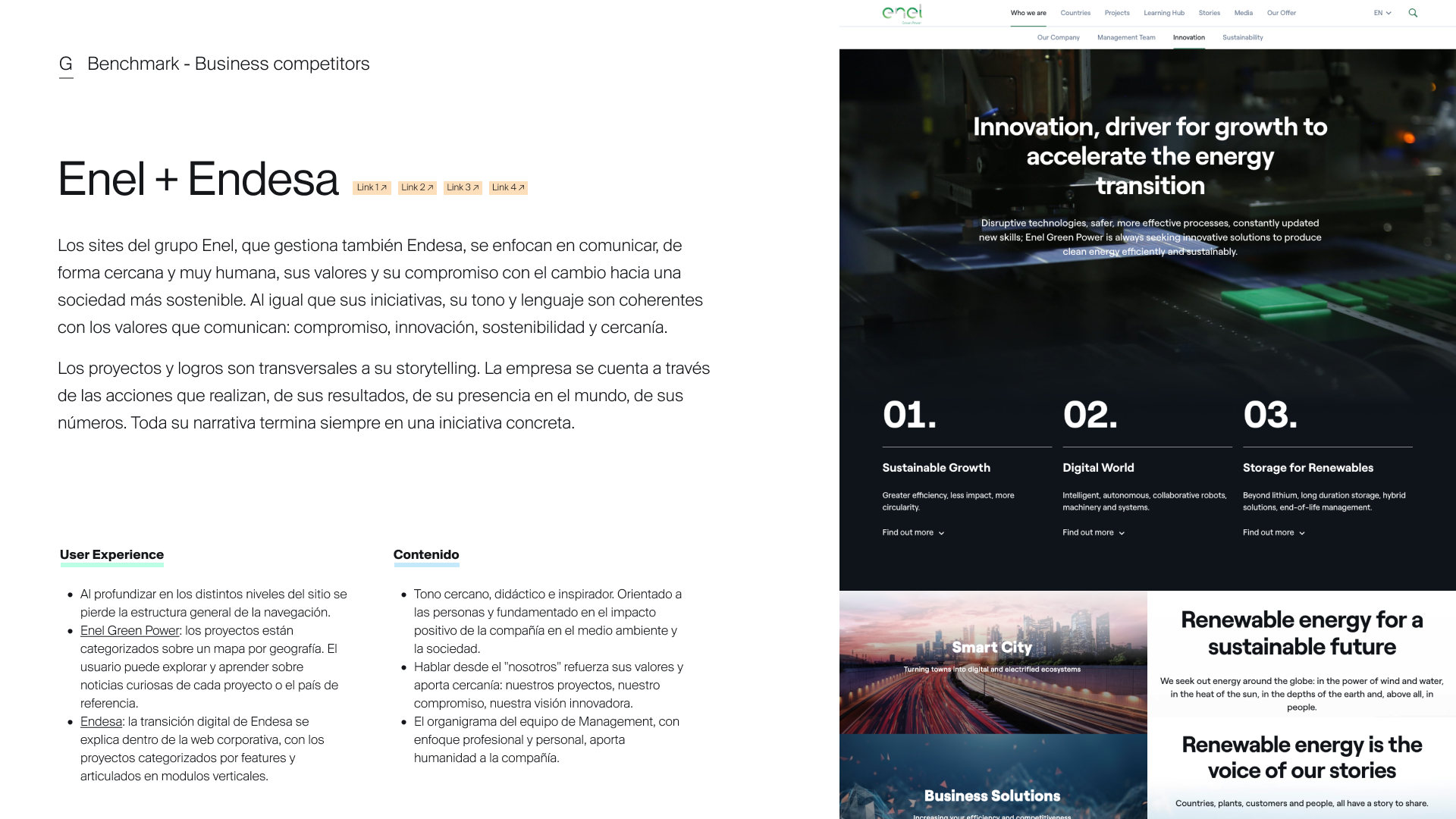
In order to provide a thorough overview of the competitor's landscape, the first output of the research has been a Benchmark study, which helped Repsol understand how other companies tell the story of their digital transformation, both in terms of user experience and content strategy.
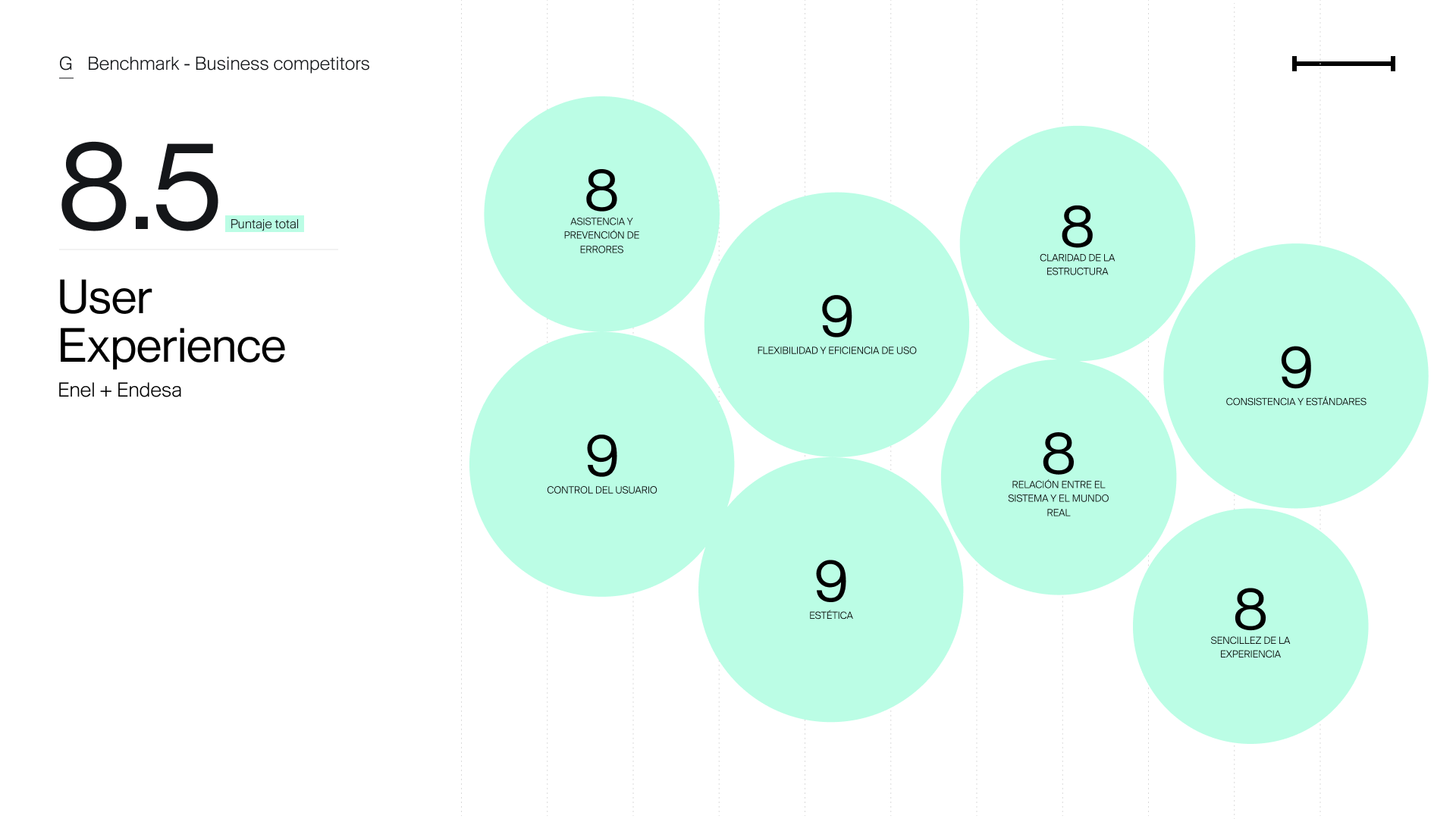
I investigated the main competitors within the energy sectors, and also some other big players from other businesses still relevant for how they communicate externally. Each competitor's website has been reviewed in terms of User Experience and Content, and assessed with a score. The sum of all scores has been reflected on a matrix, aiming at identifying the Storytelling leaders: those who communicate best their innovation stories externally.

I used Notion to define and organise the benchmark analysis and keep track of the scores calculated for each competitor.
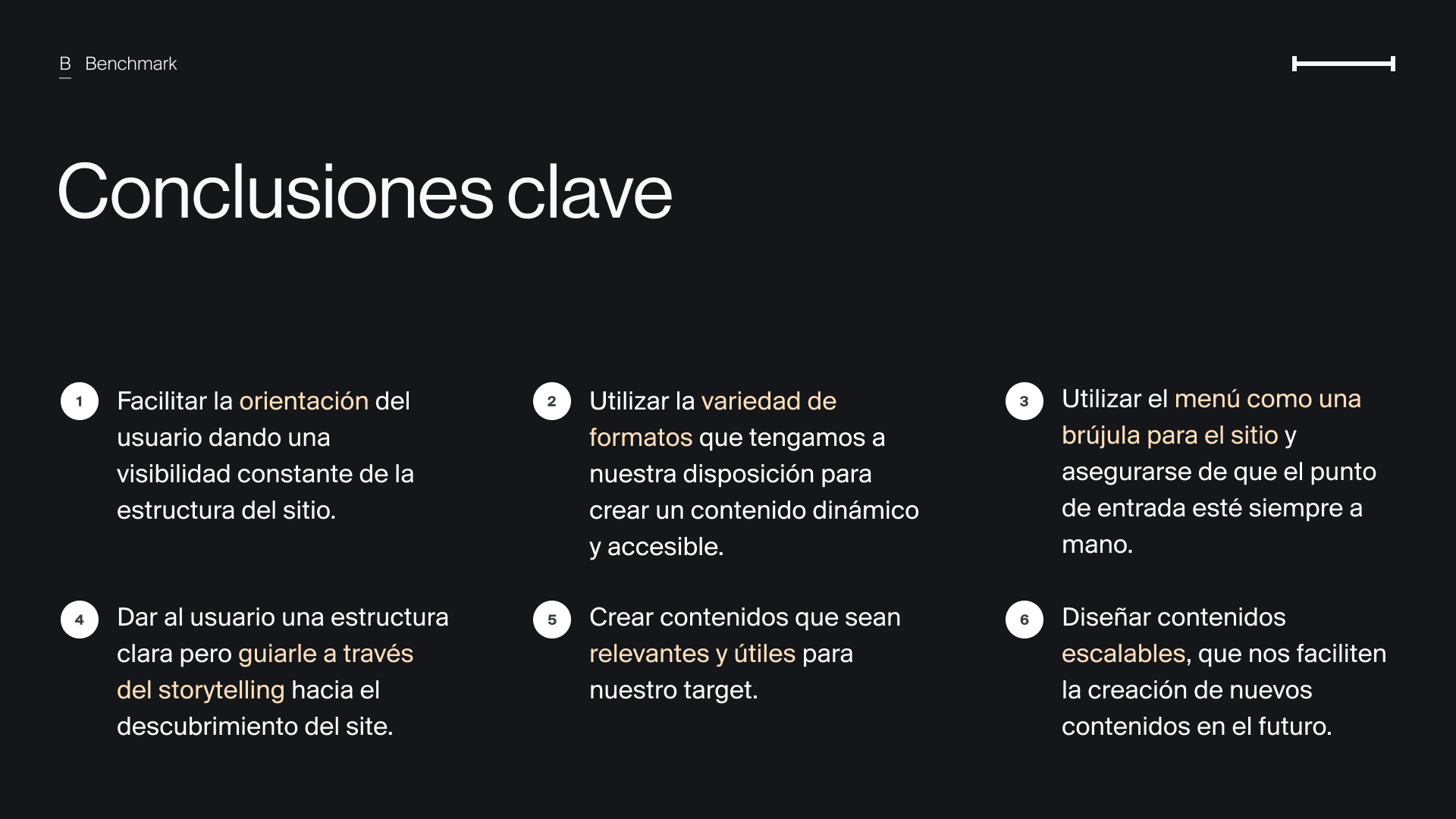
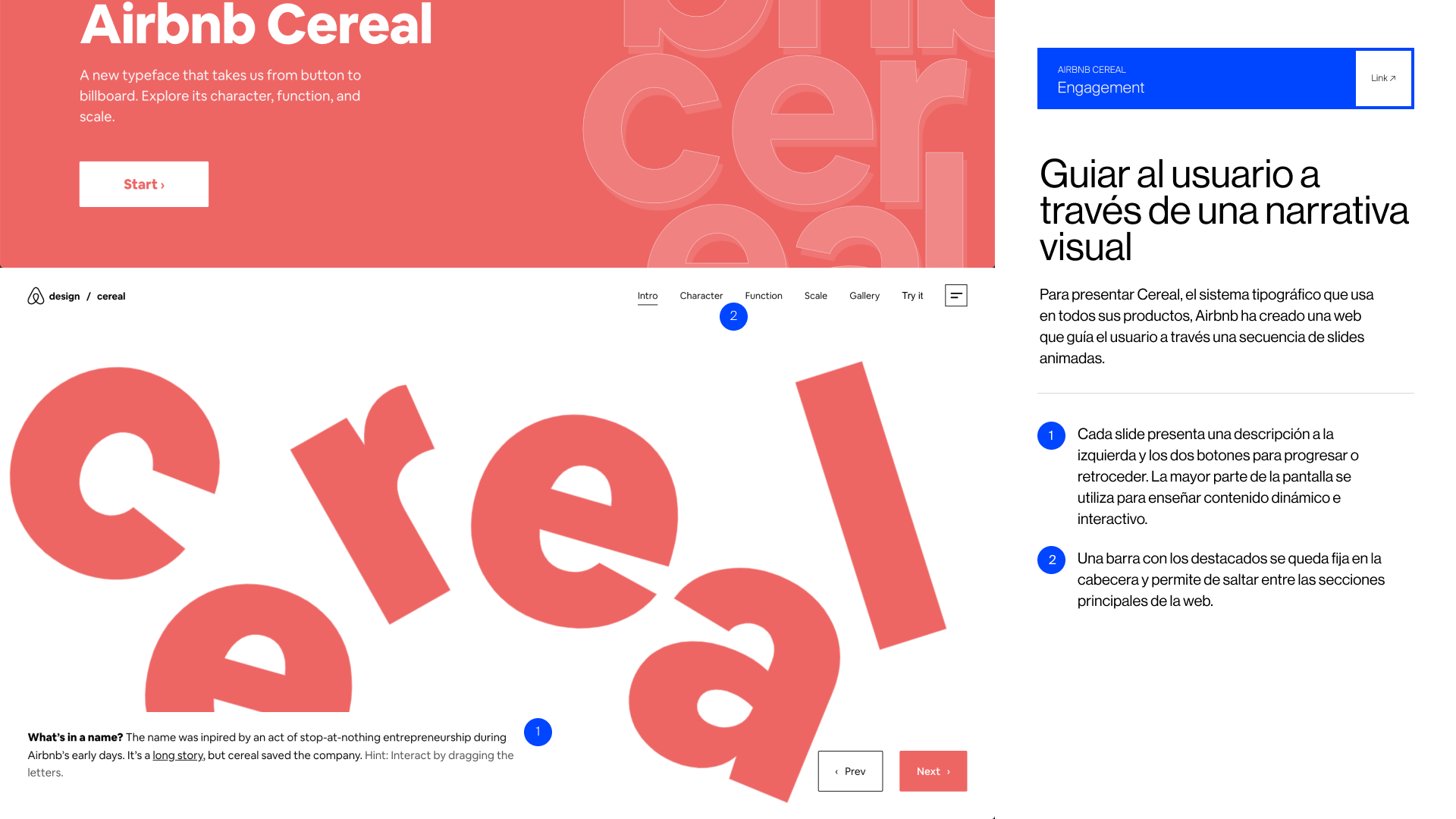
All the learnings gathered from the analysis have been summed up in key takeways, actionable points to keep in mind for the following phase in the design process. Other than reviewing competitors, the benchmark included also some UX best practices related to engaging storytelling techniques.





2. Stakeholders interviews
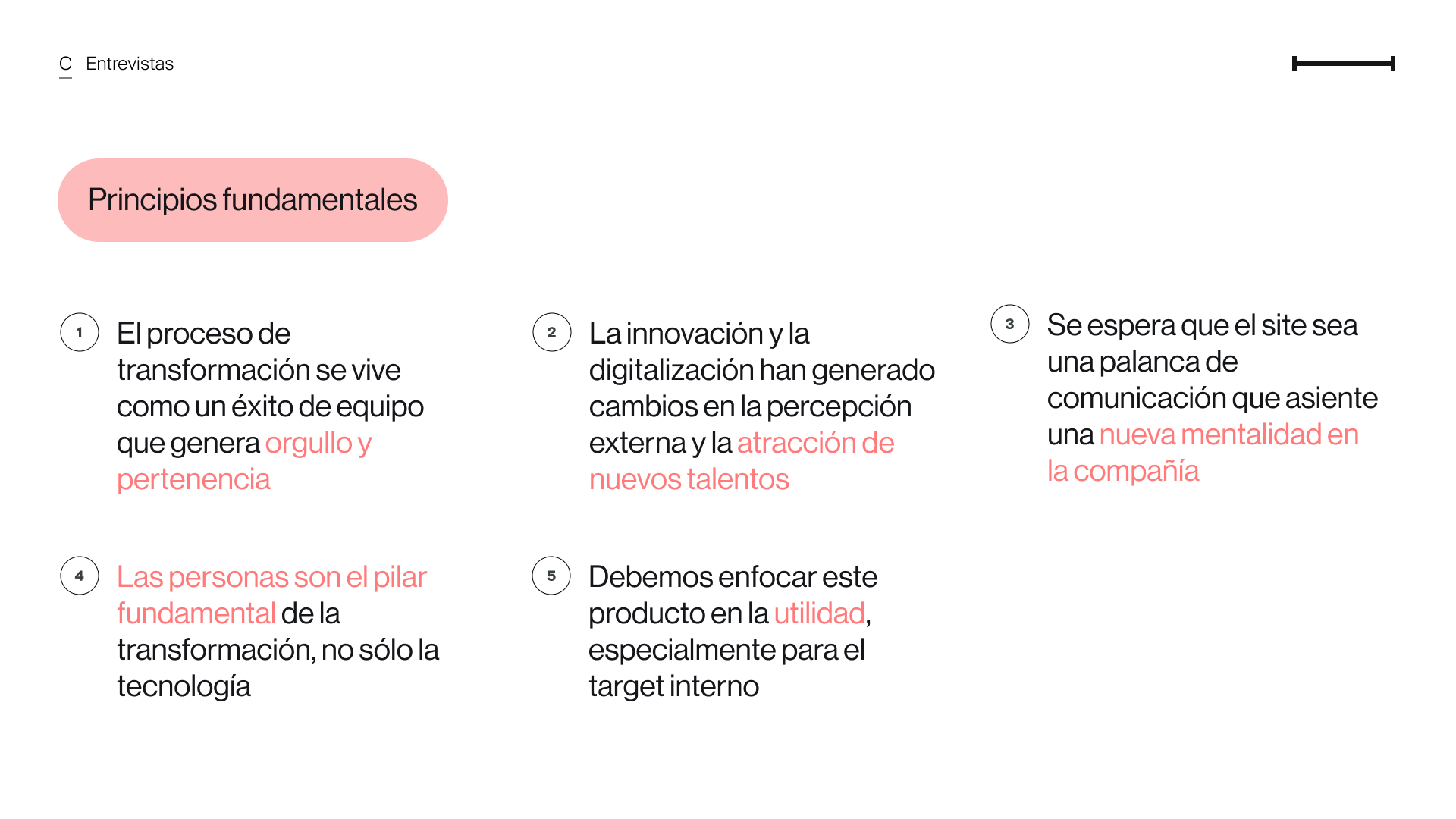
Next we interviewed 13 people from different key departments in Repsol, each involved at various levels in the digitisation of the company. The goal was to understand the internal processes and the values they wanted the website could communicate and its mission.
The interviews were all run through remote video calls, with open questions and lasting from 30 to 60 mins each.



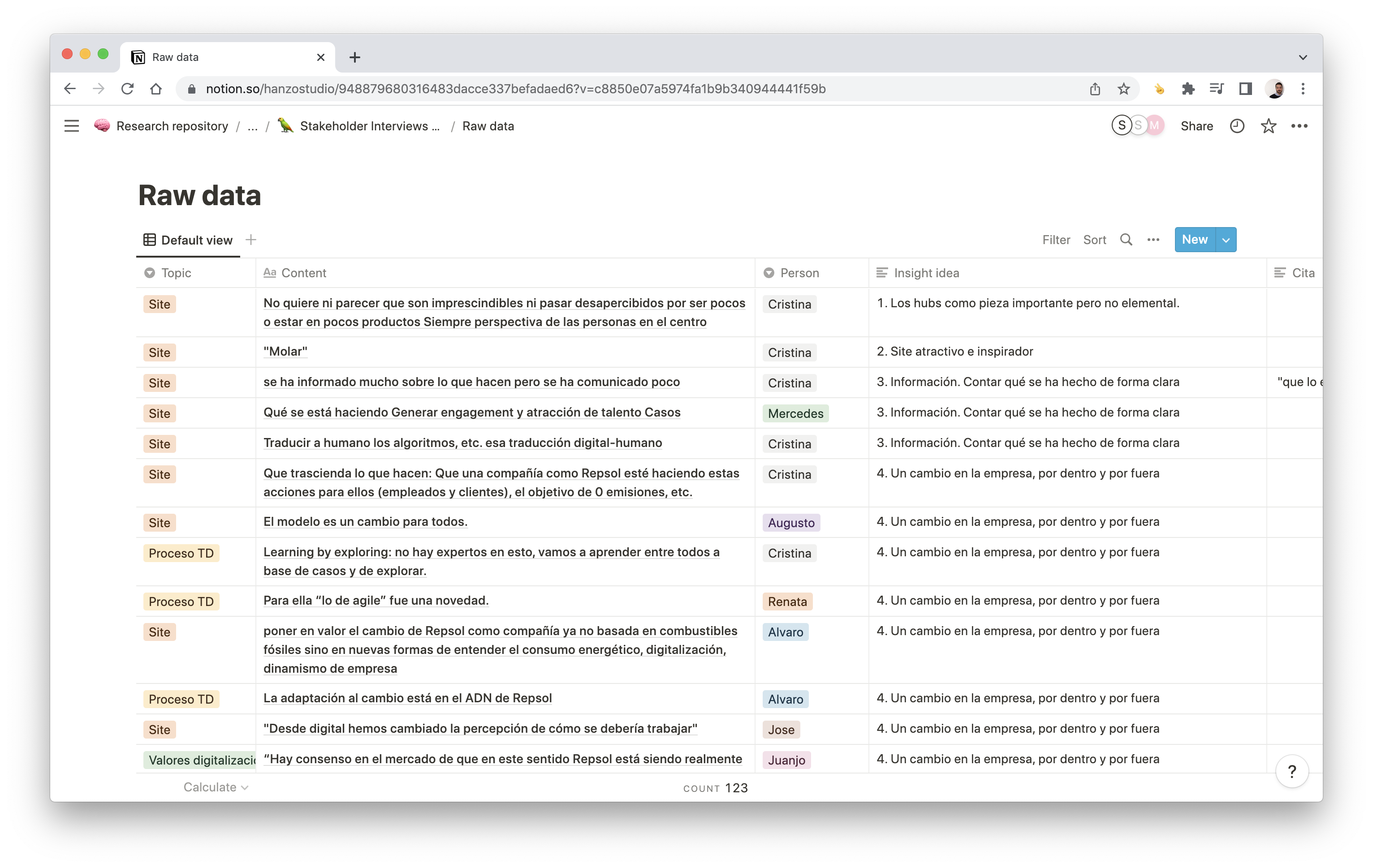
All the insights from the interviews have been compiled in Notion and then included in the main document as a deliverable.
Lastly, we summarised the main outcomes of the interviews in clear actionable points and identified four content pillars which would then be reflected in the website as main sections.



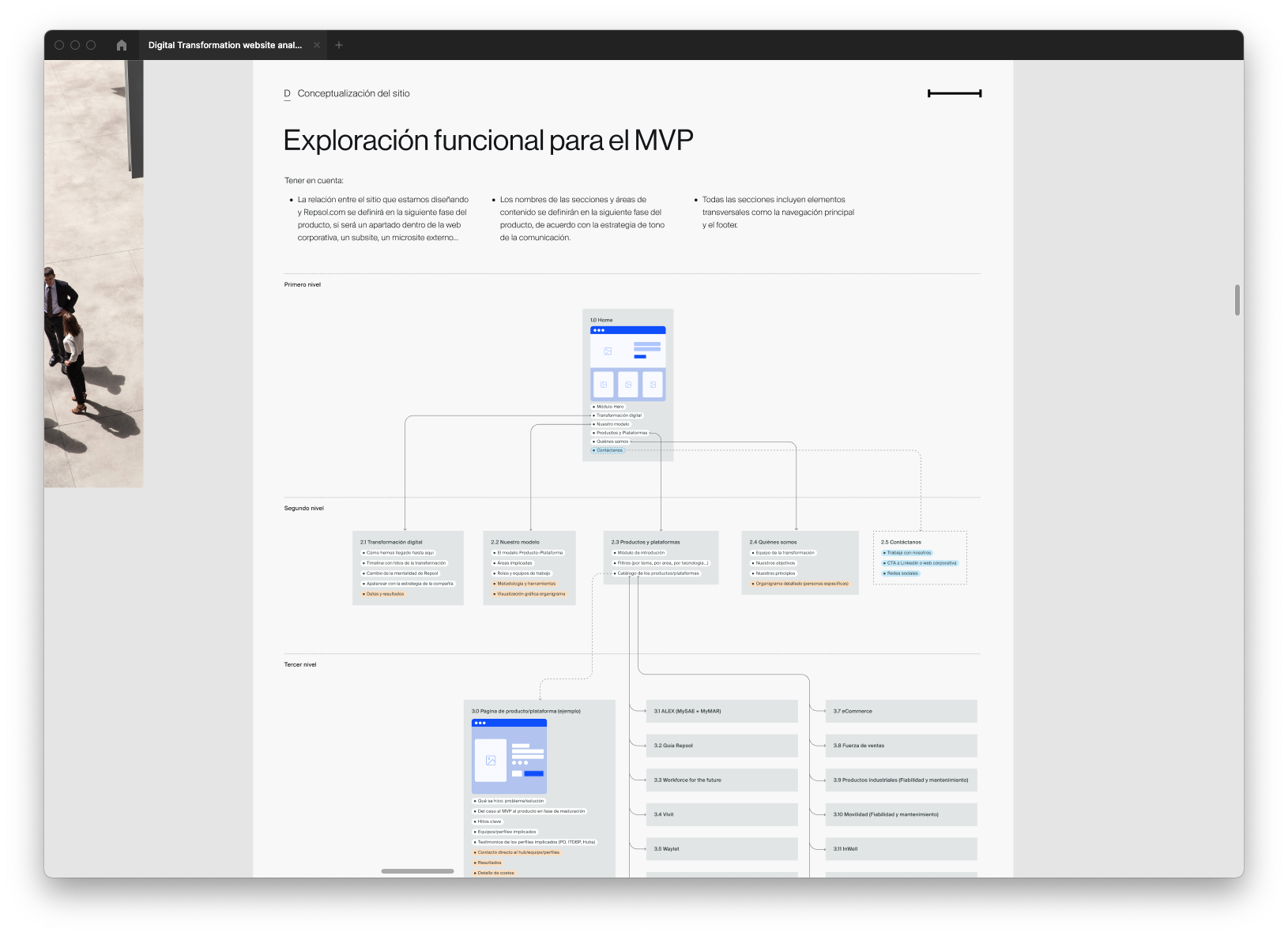
3. Functional exploration
Final step of the research was to define an initial functional structure of the website. The content areas identified in the previous step were then distributed into an hypoteses of architecture for the website, each are described with the specific topics and content to be created. The functional map was designed in Figma and included some small low-fidelity sketches to accompany the description of the main pages.
The following phase of the project would start from here to define the detailed design of the website.