Luxottica
An intensive Product Accelerator for a new careers website

Type: Responsive website
Role: Project Lead, UX Designer
Client: Luxottica
Link: careers.luxottica.com
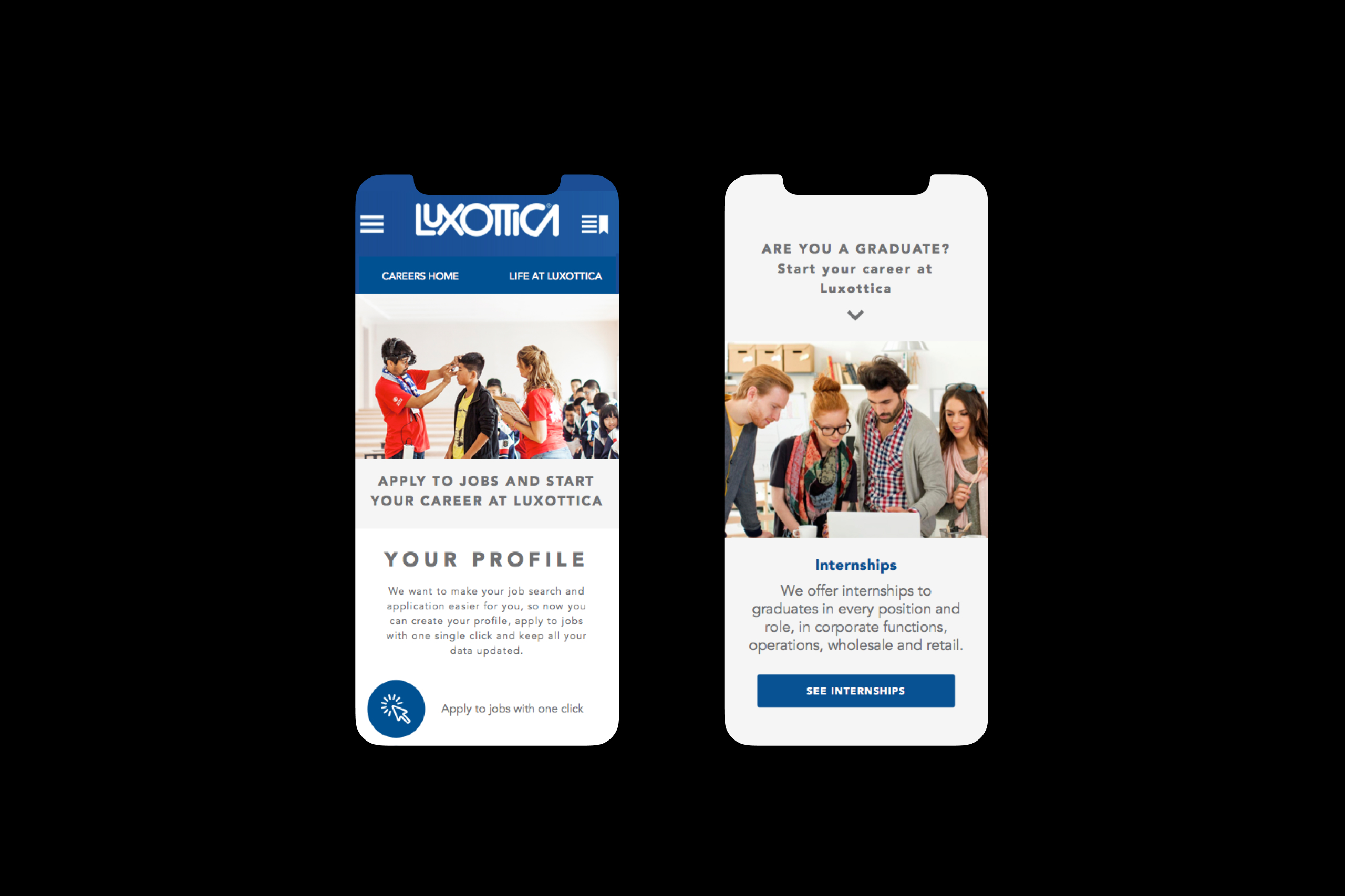
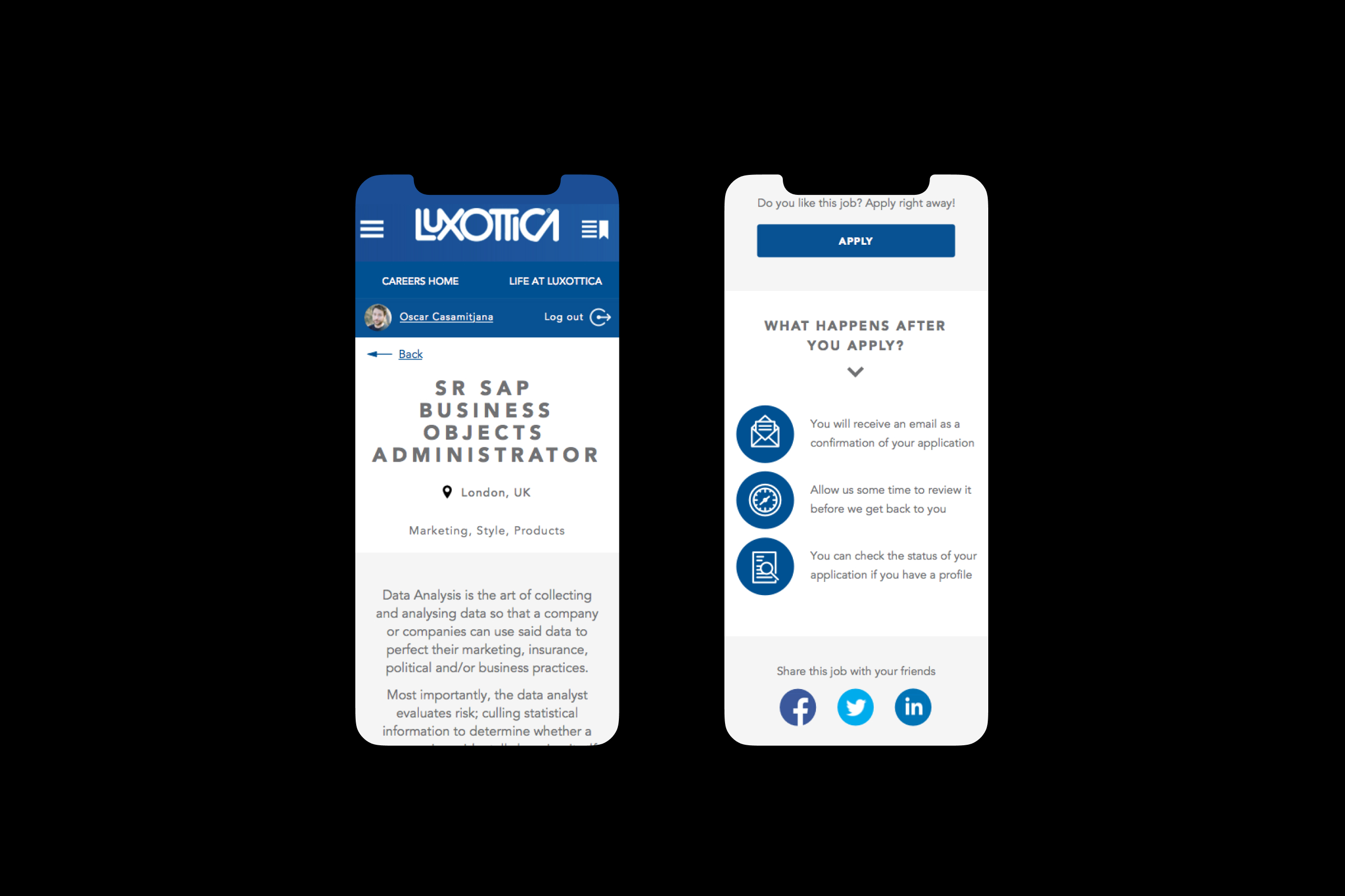
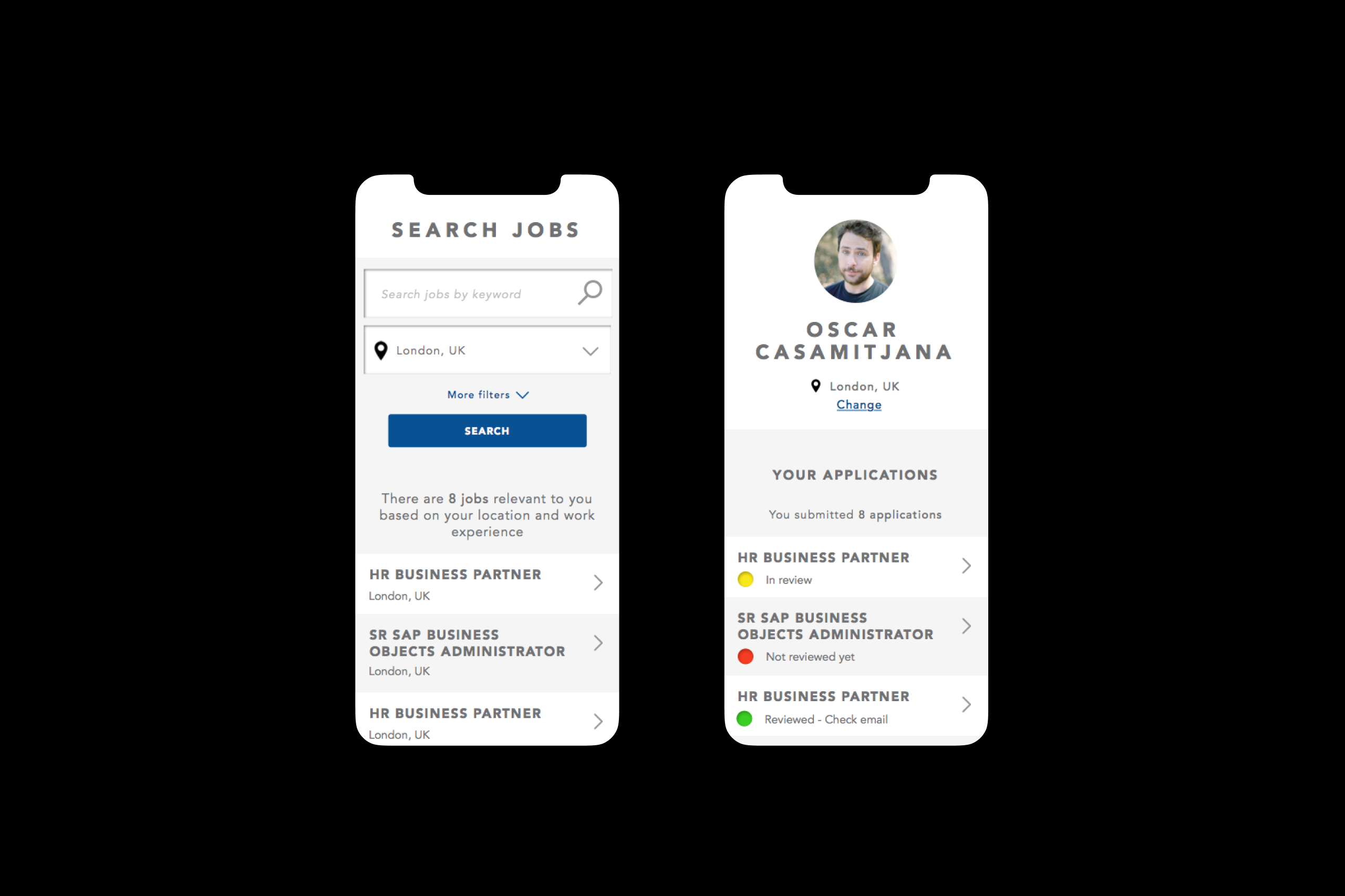
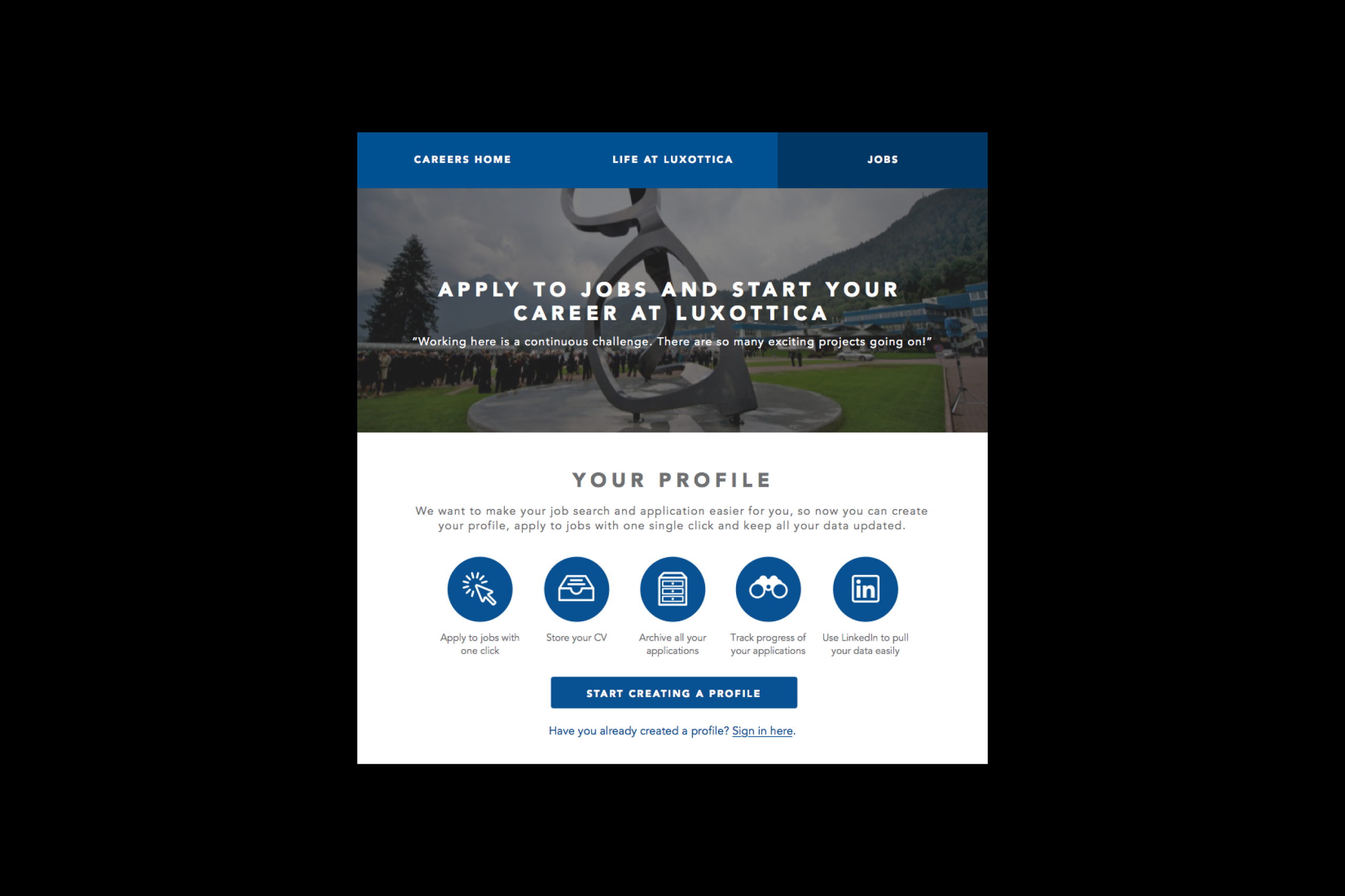
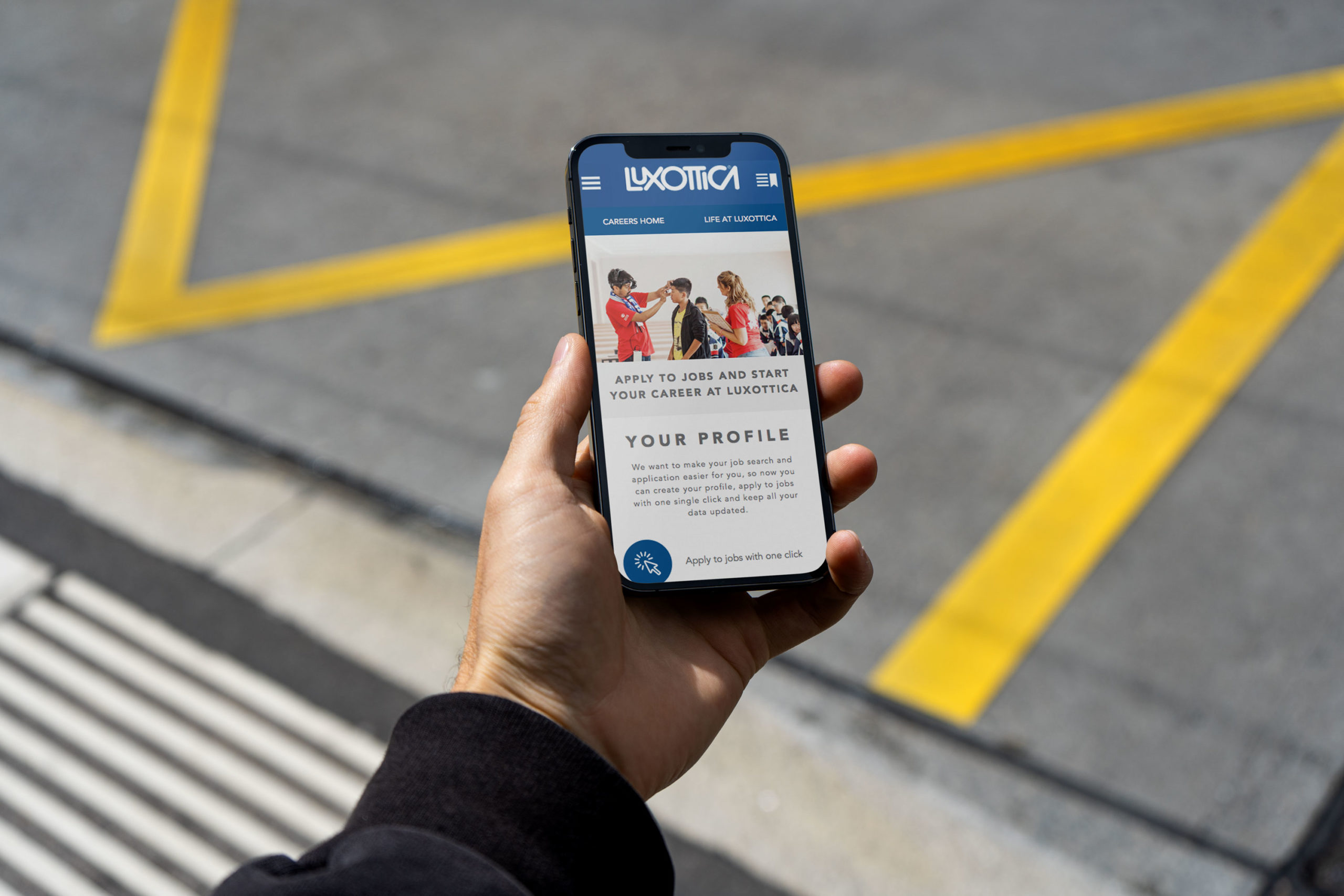
Luxottica approached ustwo for the design of their careers site, aiming at communicating the company's values and benefits and attracting new talents on a global scale.
I worked as UX Designer leading a small team composed by 1 UI Designer, 1 Developer and 1 Team Coach. We've offered Luxottica an intense 8-week Product Accelerator with a series of workshops to immerse ourselves in their product and co-create a product vision. We worked with an Agile mindset (hypothesis-driven), real-world learning, rapid concept development and co-creation principles. The goal of the Accelerator was to take a product vision from concept into a working prototype, and end up with a defined visual concept and build ready to be implemented.
The methodology was based on an iterative design approach, where design ideas were quickly tested with users with low-fidelity prototypes, then measured against relvant metrics and refined with new cycles of design-test-measure, until a final stage of detail and development.

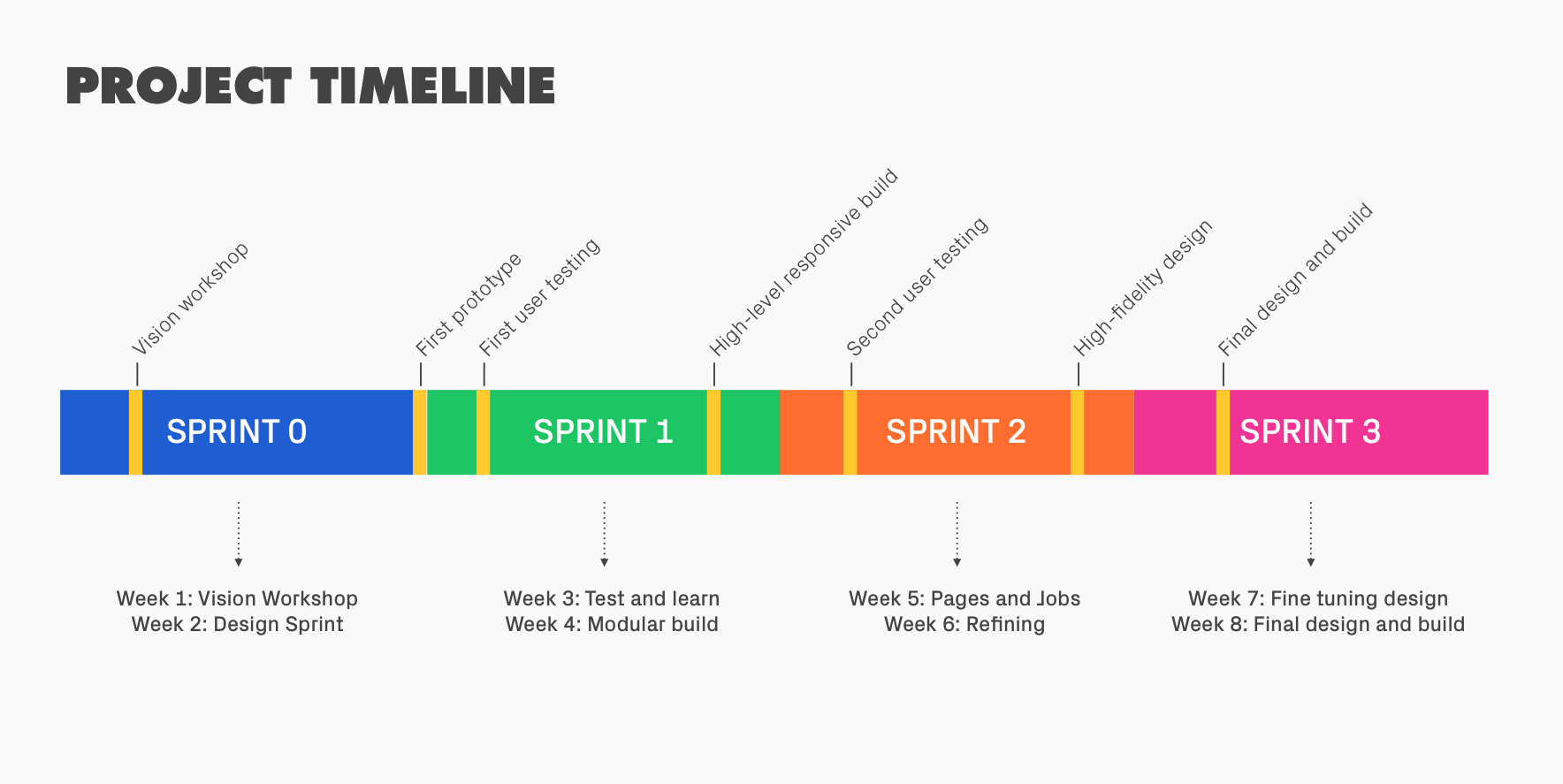
The whole process was divided into Sprints of 2 weeks each, leading from concepting to production.
SPRINT 0
During the first week we spent two days at ustwo all together doing a vision workshop where we all learned about Luxottica as a company, its main goals and vision. As an outcome of the workshop we identified a vision for the project, the main key features and values, we studied and defined the target users and assessed the risks.
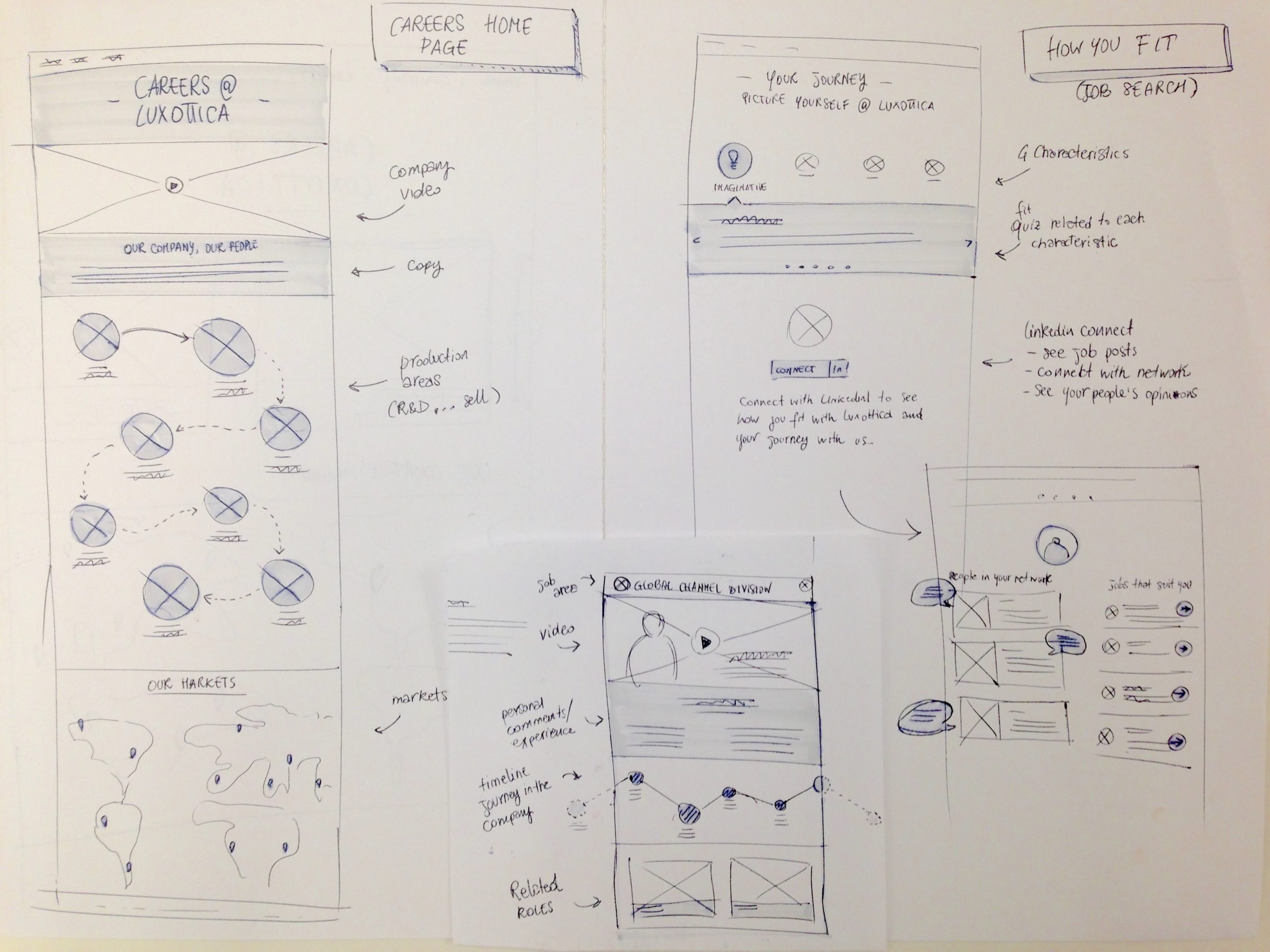
The second week focussed on the Design Sprint, consisting of idea generation and creation of a prototype for testing the following week.

The Vision workshop allowed us to identify problems and opportunities, learn about the business and the users, and finally define a vision for the project.
SPRINT 1
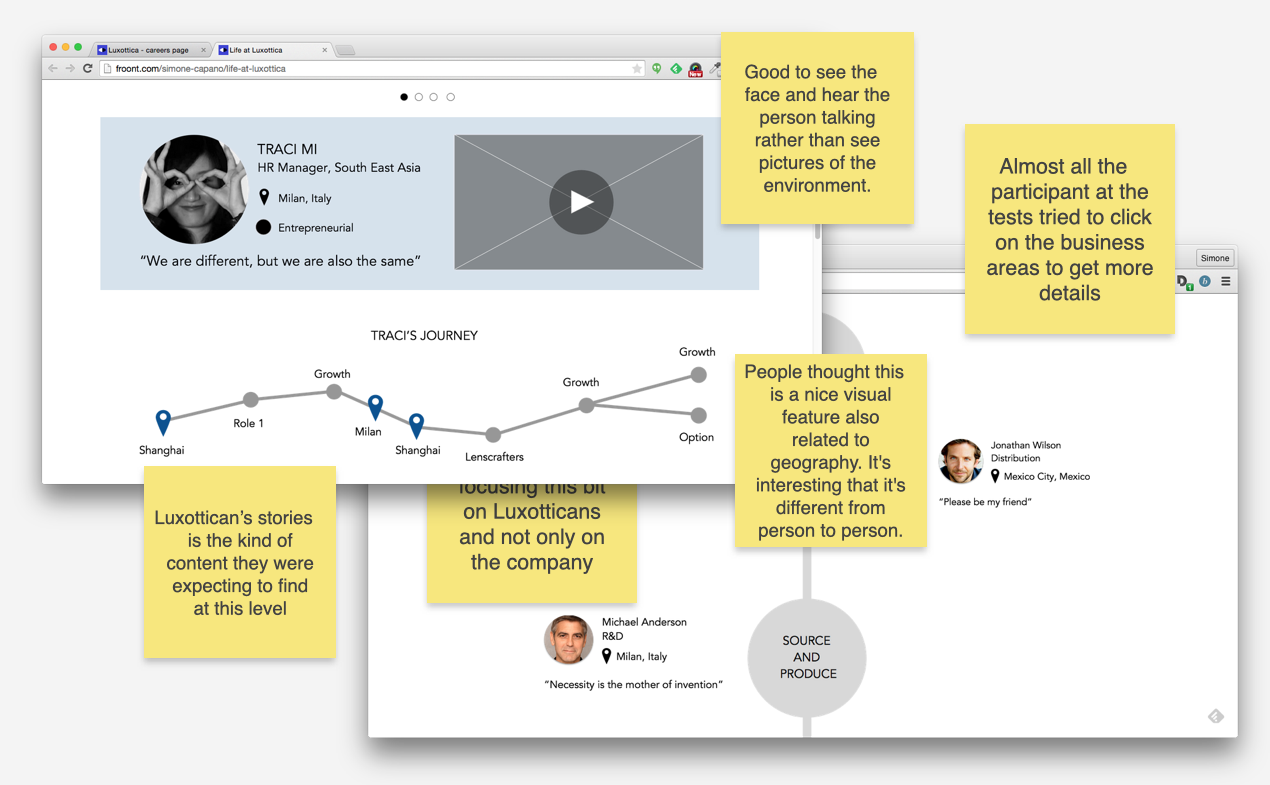
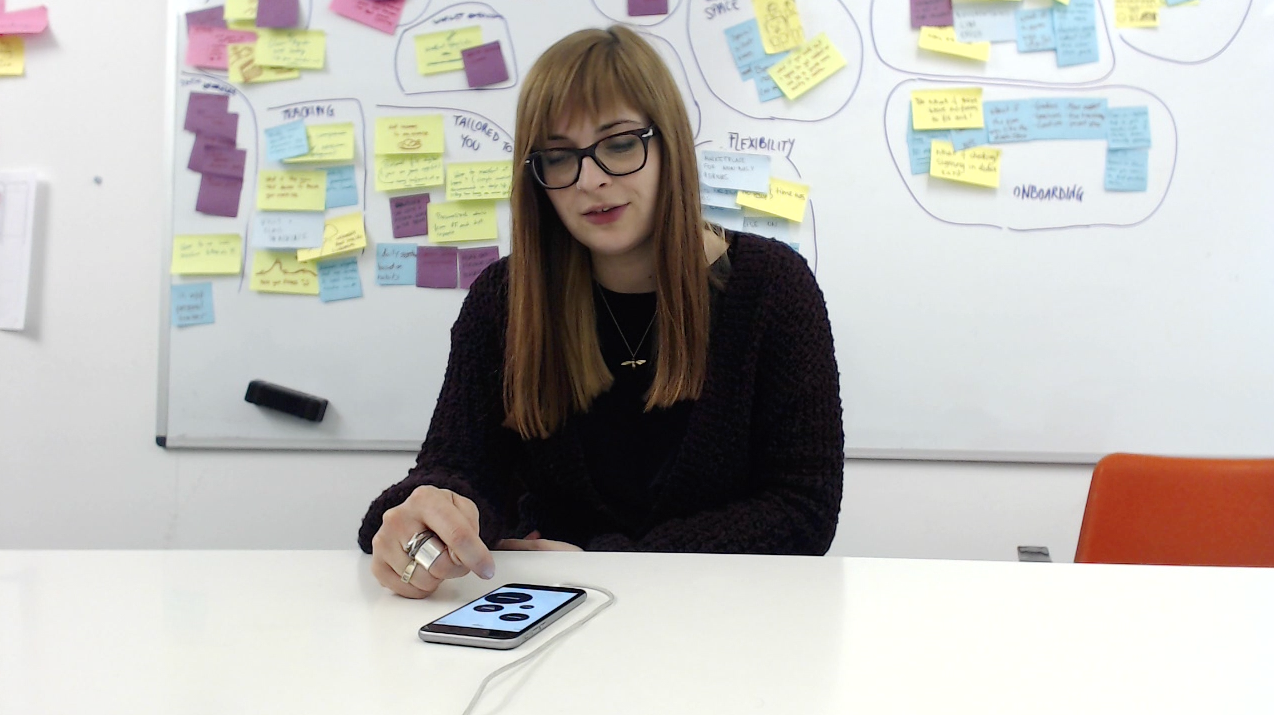
The third week we interviewed 3 people and tested the prototypes with 7 people. As an outcome of the tests and the interviews, we defined three different types of job seekers and identified the basic layer of functionality to meet the needs of all three types.
The fourth week, based on the feedback we got during the tests, we rearranged the content accordingly. We identified recurring elements of the interface and we grouped them in modules.
SPRINT 3 and 4
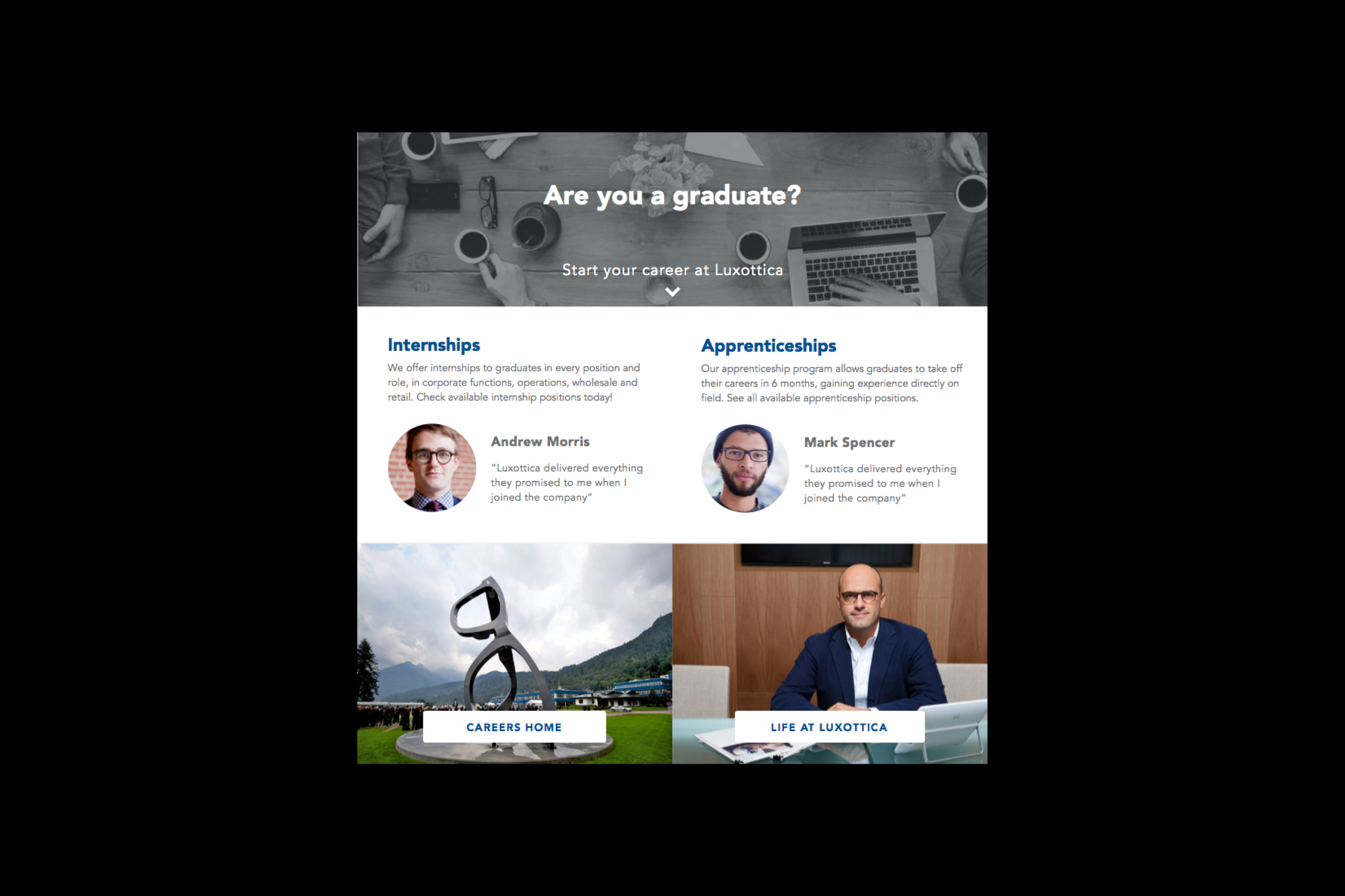
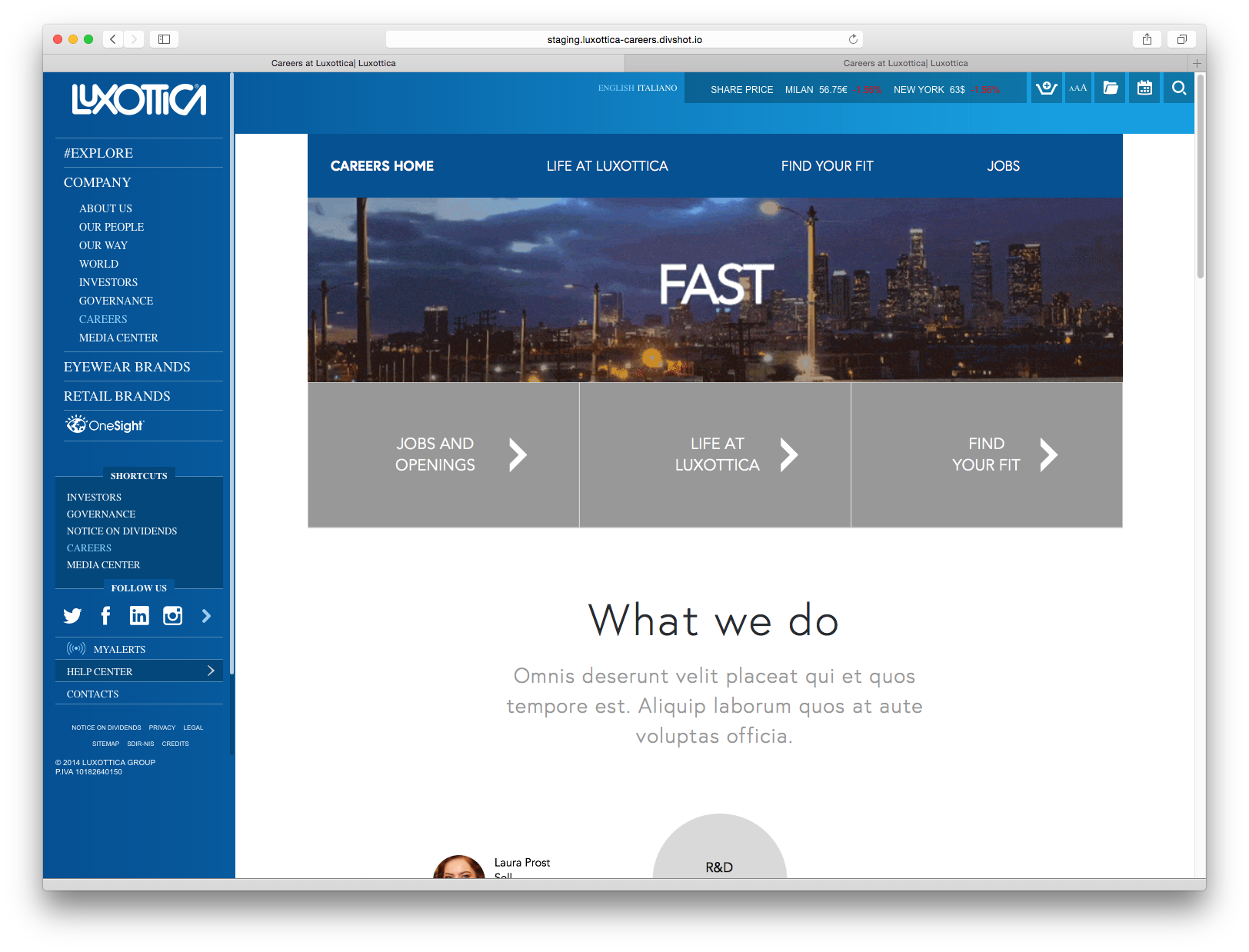
The following weeks were focussed on testing the concept for the Careers site with users and refine the overall hierarchy of information and design of the modules, keeping an eye out on always conveying the right messages aligned with our vision.
The final week was all about the development of the final build for all the modules and the final design of the Careers site. We also documented the journey of the whole project, as well as producing documentation of the design to be delivered along with content guidelines.


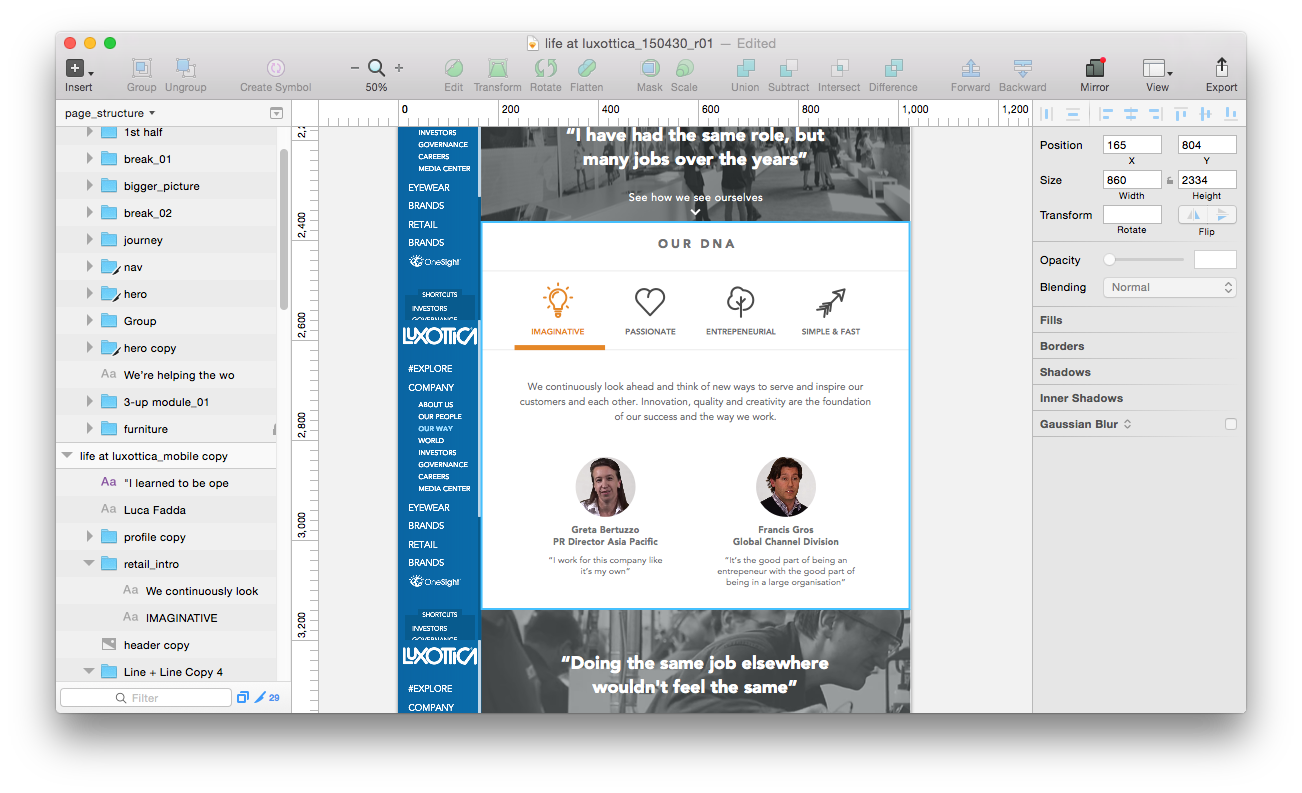
All the final designs have been produced using Sketch, while the prototypes used for testing with users have been developed directly in html. The same front-end code has been refined over the course of the project until the final stage, ready for the client hand-off.